Info
- Clients external projects: Gemeente Amsterdam, GGD, LegalTech Lab, Amsterdam Economic Board & more
- Internal stakeholders: Recruitment team, Courses team, Management team, Transformation team, Sales & MarCom, all tracks (theme-based departments)
- Worked as: Designer, Design & Tech Lead, Digital Society School
- Artefacts: User journeys, personas, problem statements, wireframes, prototype(s), interaction schemata, feedback loops, data flows, MVP plans, SBMCs, BMCs, service blueprints, planning, prioritisation frameworks, roadmaps, pitch decks, collateral, copy text & articles, interviews
- Process: Instruments team way of working, design thinking methodology, SCRUM & SCREAM
- Co-creation sessions: Yes
Goals
- Define, refine, communicate on instruments, way of working, services, vision & setup. Plus: deliver.
- Develop internal capabilities, empower peers, navigate & manage stakeholders, co-create
- Nurture partnerships (model)
- Hands-on approach: IxD/UX/Service Design
- Design & Tech approach, knowledge sharing, coaching, team kudos and 💖
Details
Open any/all of the sections below to learn more about that specific part of my work at Digital Society School.
Instruments for social change: Part of my job is to set the tone, vision & strategy towards technology and (co-)define, communicate, advocate for a DSS way of designing systems, platforms, tech etc – complete with the values we care about. We call these Instruments.
Process/ways of working: The team process is iterative, SCRUM/Agile at base but adapted and tweaked to every clients’ needs. We also sometimes use an in-house process called SCREAM, which is an adapted version of SCRUM/Agile for innovation-driven projects.Services
There’s a core belief here: that a professional should be pragmatic, adaptable and care for getting to the best result (irrespective of method).
To be able to adapt quickly, switch between methods and approaches comfortably, inspire comfort, trust and confidence towards partners and not be afraid to learn and change along the way.

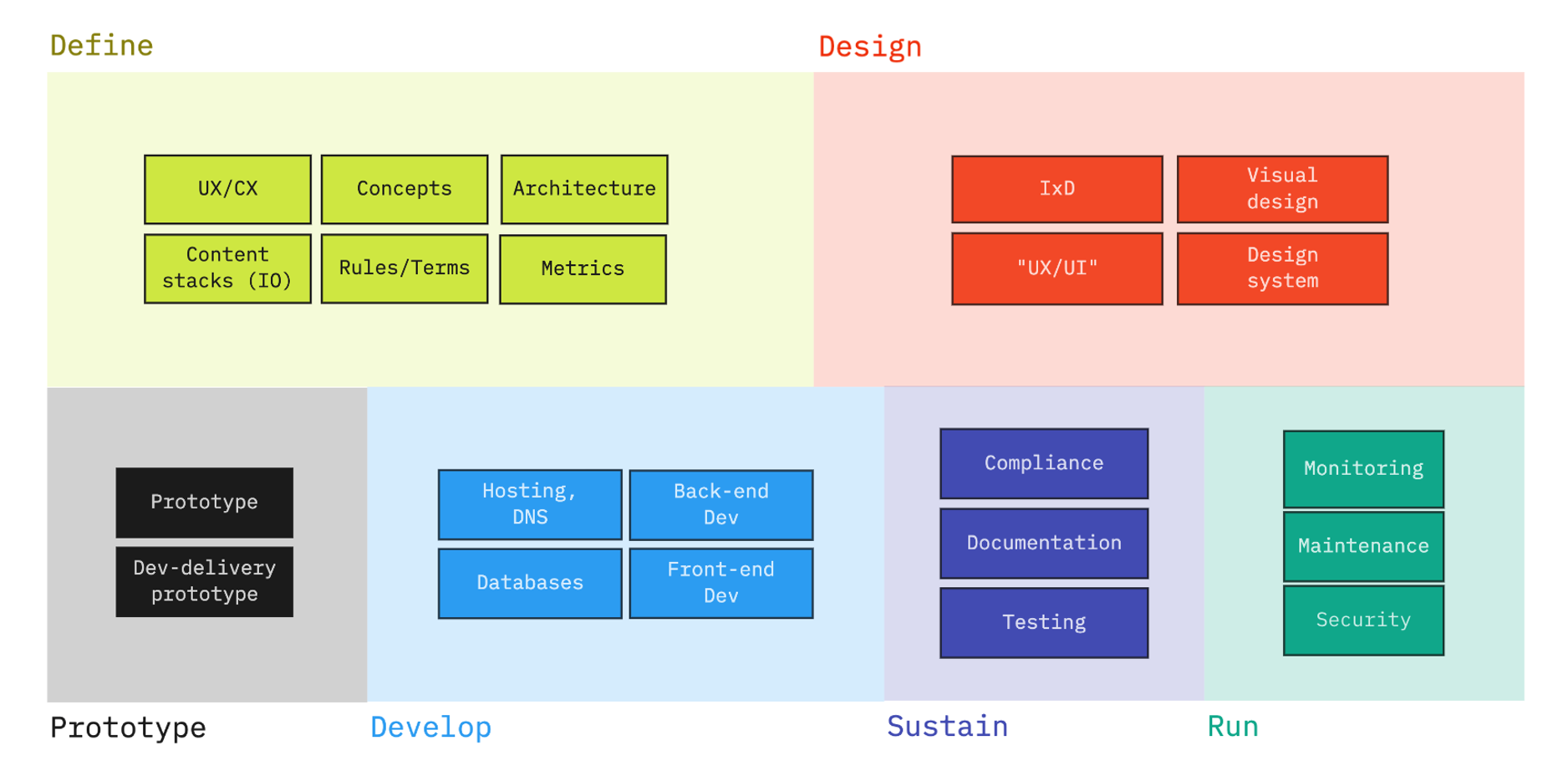
Services: The instruments team is set up to deliver across the full stack for our partners – internal and external. See below for some of the services provided. I’ve worked on defining and refining this stack – needless to say – this is the setup at this point in time and we’ll adapt if need be.
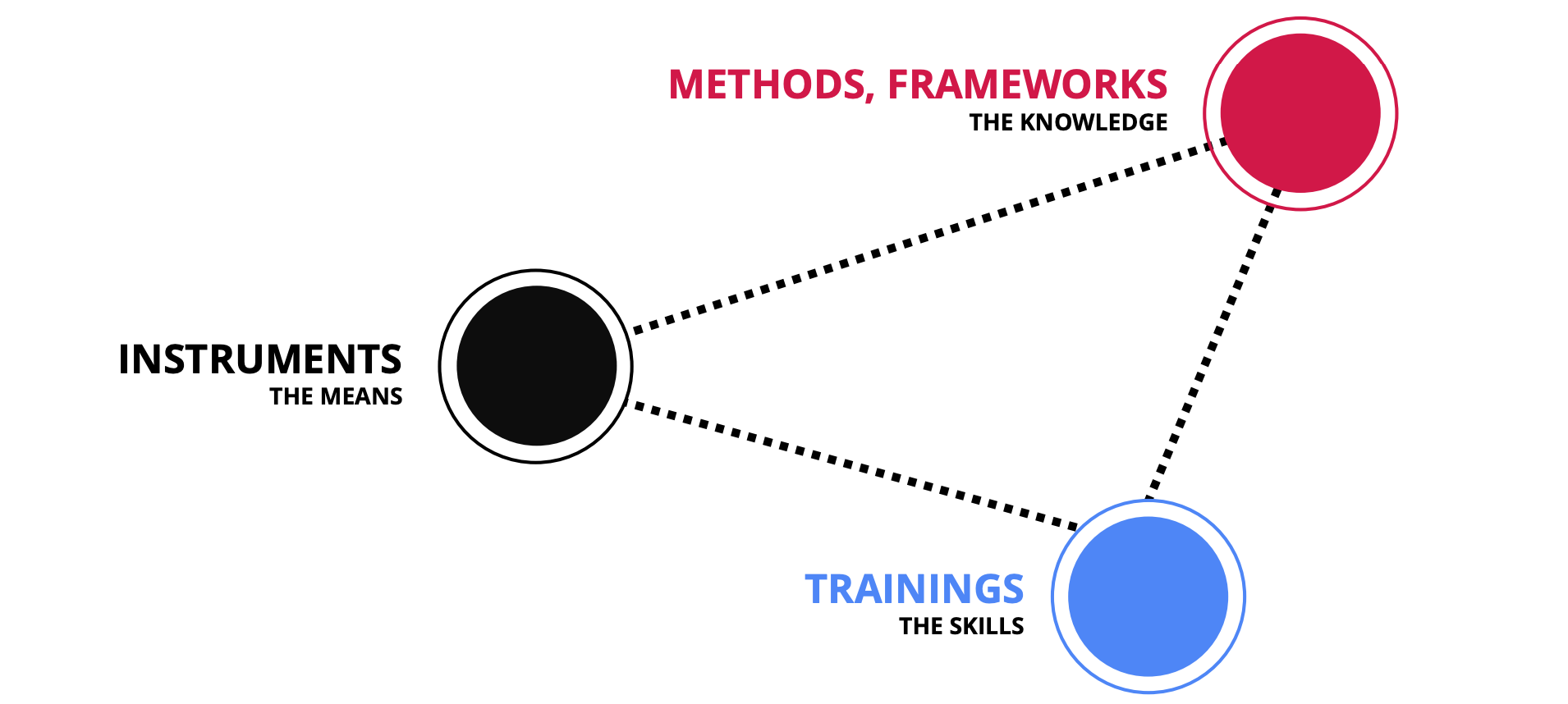
I lead design & tech operations at Digital Society School – through the instruments team. I also maintain a solid design/tech strategy together with C-suite. It rests on three pillars – as per image below :).
As Design & Tech lead, I am part of the transformation team (strategic direction team – together with Business Development Manager & C-suite).
Together we:
- Define, refine and communicate the strategic direction of the Digital Society School (DSS);
- Represent and advocate for the DSS world-vision, organisation, team;

I make sure we walk our talk. Our team is responsible for all DSS tech, not only partner projects. I also manage all these stakeholders in the process.
The goal & vision: That we don’t just preach, we make sure we ourselves at Digital Society School are equipped with the right tools, skills and mindset to tackle systemic change for the greater good.
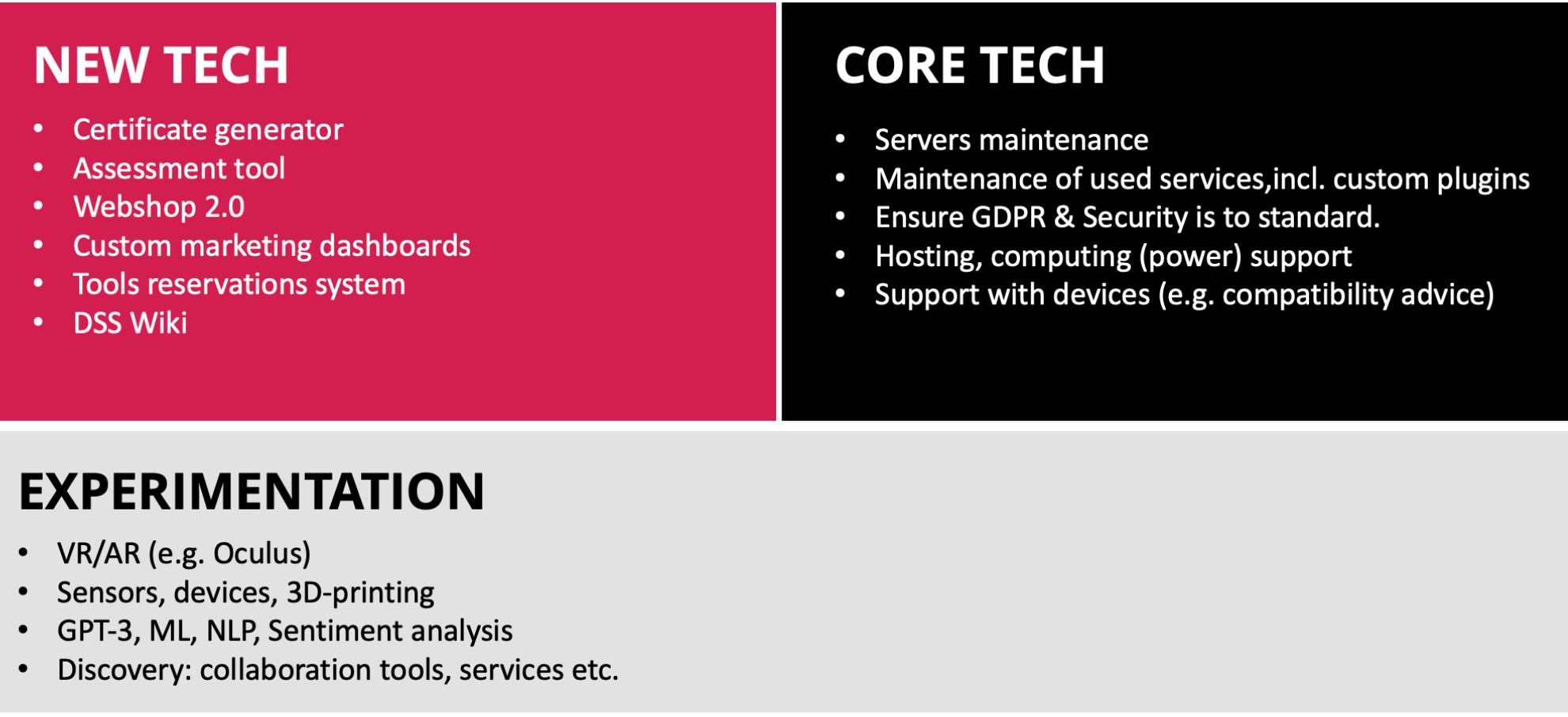
Core tech, new tech, experimentation: We are constantly busy experimenting with the latest methods, technologies and approaches. We develop and maintain internal tools, templates etc. to empower each other in DSS. We can break those down in 3 categories:

I work together constantly with the transformation team at DSS to define and refine our partnerships model.
We work on multi-stakeholder, multi-partner projects with a high degree of complexity – with public and quasi-public governmental institutions, universities, research labs, knowledge centres – in PPS (public-private partnerships), or triple-helix setups.

I coach and mentor Instruments team design interns as well. I am immensely proud of:
- Sarah Maglio – Sustainable Web Design Toolkit (thesis project) and Global Goals Jam Report design.
- Saimum Sultana – UX/UI internal tools & systems, communication assets
I also give regular trainings, workshops & participate in supporting young UX’ers & technologists within the Digital Transformation Intensive Programme @ Digital Society School. Stuff like:
- Designing for conversational agents
- UX Design 101
- MakersSprint – the basics of setting up files, formats etc and why we should not be afraid of Adobe Illustrator.
- Adaptable Mindset online course – learning to deal with change and uncertainty in a way that stimulates innovation (together with Robert Overweg, Ruben Jongkind).
The instruments team is a team of 5 staff and 4-8 interns and apprentices per year – designers & developers with a passion for sustainable, fair, human-centred, accessible tech. Team credits and plenty of kudos to the inspiring, superhuman:
- Jake Henderson – Software Developer, Cybersecurity specialist
- Tamara Pinos Cisneiros – Software Developer, PhD candidate
- Kwan Suppabiboonsuk – Software Developer, VR/AR Specialist
- AJ Magee – UX/UI Designer
- Mari Fujiwara – Content designer
- Ivy Gomez – Creative designer, social media manager (honorary instrumentalist – she’s actually our fellow designer in MarCom)
I’m hands on working on projects next to leading the Design & Tech division. Below some of the inspiring, rewarding, meaningful projects I’ve been involved in to date:

VRAAGHETTOMAS
Consulting, expert knowledge support, setting up project, briefs, UX/UI design & service design, technical setup for the TOMAS platform. In collaboration with EdTech for Social Change track @ Digital Society School (handling product ownership, and UI expanded).

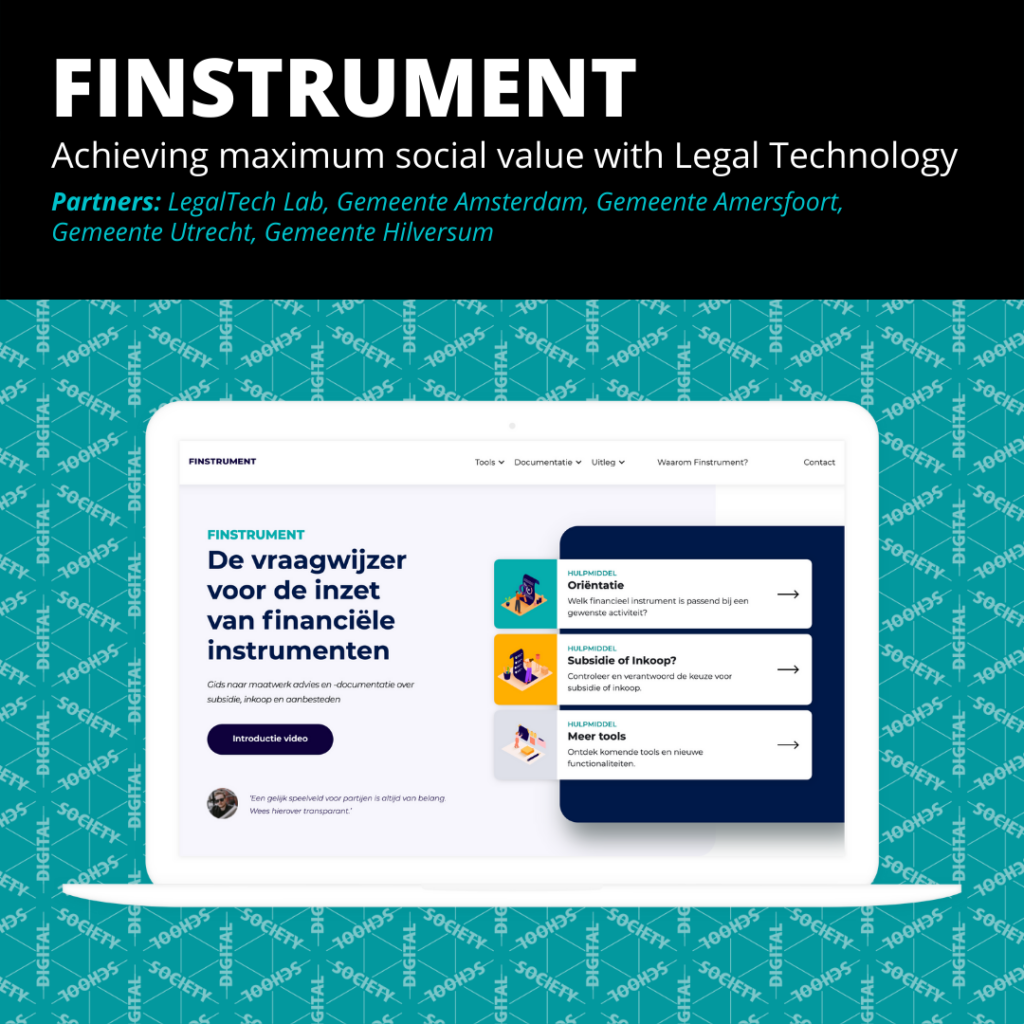
FINSTRUMENT
Development, design, user testing of Finstrument. Now part of a (much bigger) follow-up project – where we develop a framework for designing such systems and maintaining them more effectively. The initiative also led to 3 other new partnerships.
Goal & context: an ecosystem of tools that can help municipal policy professionals choose the right financial instruments to bring about important social change. And a means to promote economically, policy-oriented, legally responsible selection and decision support for policy advisors.

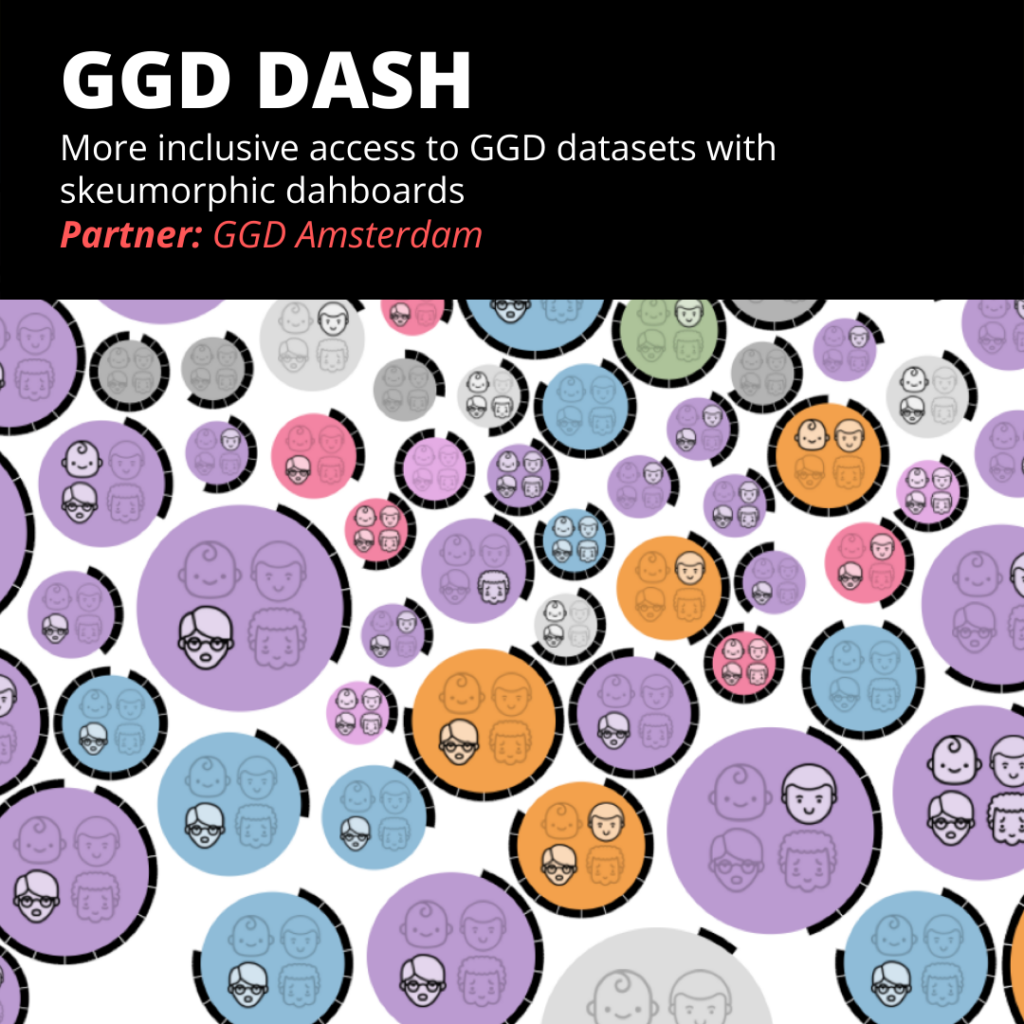
GGD DASH
Working on an approach to more inclusive dashboards for managing and updating GGD datasets – integrated within GGD intranet. Design approach, design and product ownership of phase 2.
Goal & context: It’s not always easy for GGD employees to figure out what datasets already exist that could be useful for new projects, or situations they encounter. We’ve set up a dashboard together, to make the process of discovery simpler, more engaging and more inclusive for employees of all ages and skills sets.

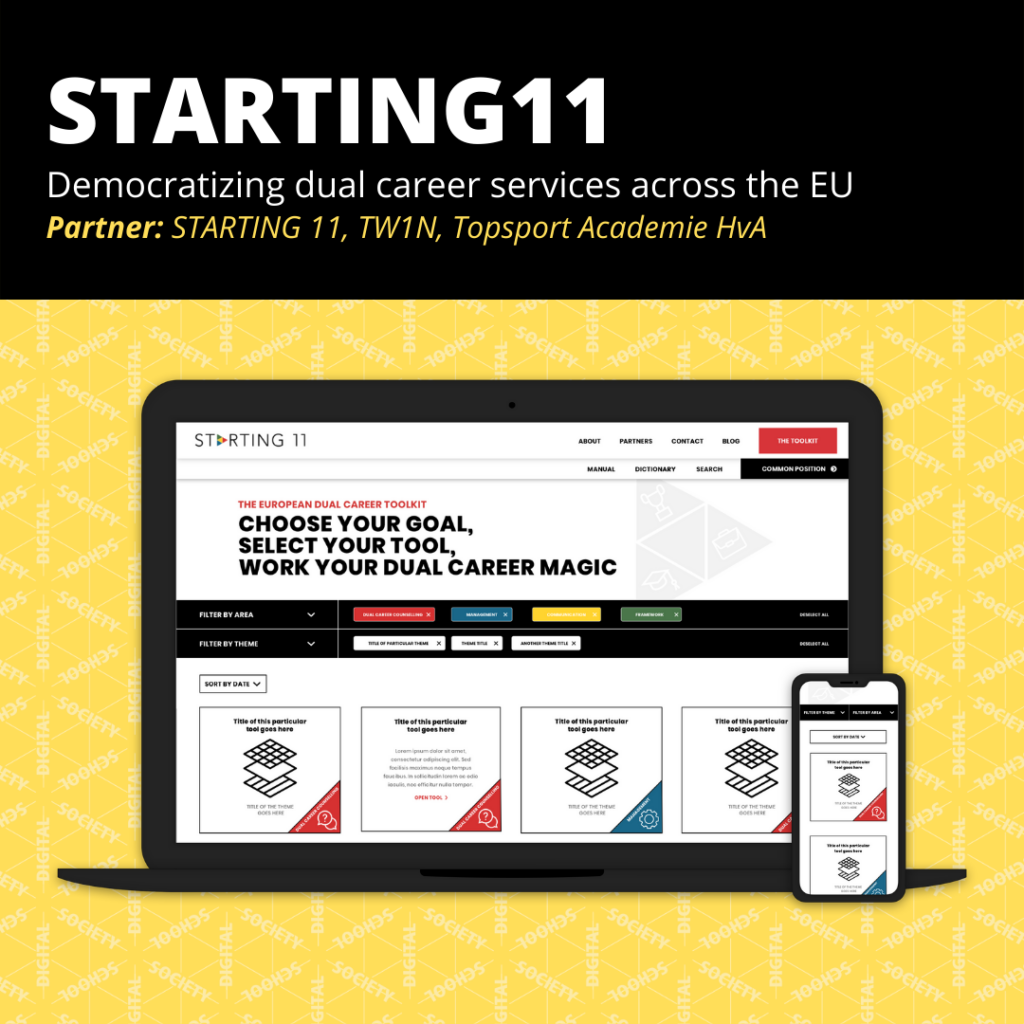
STARTING11
Branding, design, information design, UX/UI design, communication design, template/educational materials design for the first-ever European dual career toolkit for professional athletes. After this initiative we launched our own DSS toolkit generator in response to increased demand for the format.
Goal & context: Reacting to strong demand for better quality services that support high-level athletes in their career path, STARTING 11’s goal is to stimulate dual career practice in the EU. For this, Expert partners from 7 European countries create a set of tools for athlete support targeting dual career service providers in sport, education and the labour market.

