Info
Client: Gemeente Amsterdam (In-house Legal Bureau)
Worked as part of: Digital Society School
Artefacts: User journeys, personas, problem statements, wireframes, prototype, interaction schemata, feedback loops,
data flows, documentation, recommendations & results reporting
Process: Instruments team way of working
Co-creation sessions: Yes
Status: Completed
Goals
1 | Explore the potential of the Gemeente Amsterdam Intranet as an environment that can support in a user-friendly manner with:
- The timely matching with a relevant legal consultant, or legal advisor with respect to a certain question, or need.
- The timely discovery & retrieval of essential legal information, best-practices, policies etc.;
2 | Design and validate a prototype of a tool (while taking into account future intranet integration) as a potential solution for the aspects addressed at point 1.
3 | Involve & introduce employees of the Gemeente Amsterdam within the design processes and mindset at hand when designing with user experience in mind.
4 | Explore which software Gemeente Amsterdam could use in a future implementation, taking into account the current application landscape within the municipality.
Setting up & kicking-off
Open any/all of the sections below to learn more about that specific part of the setup & kick-off phase
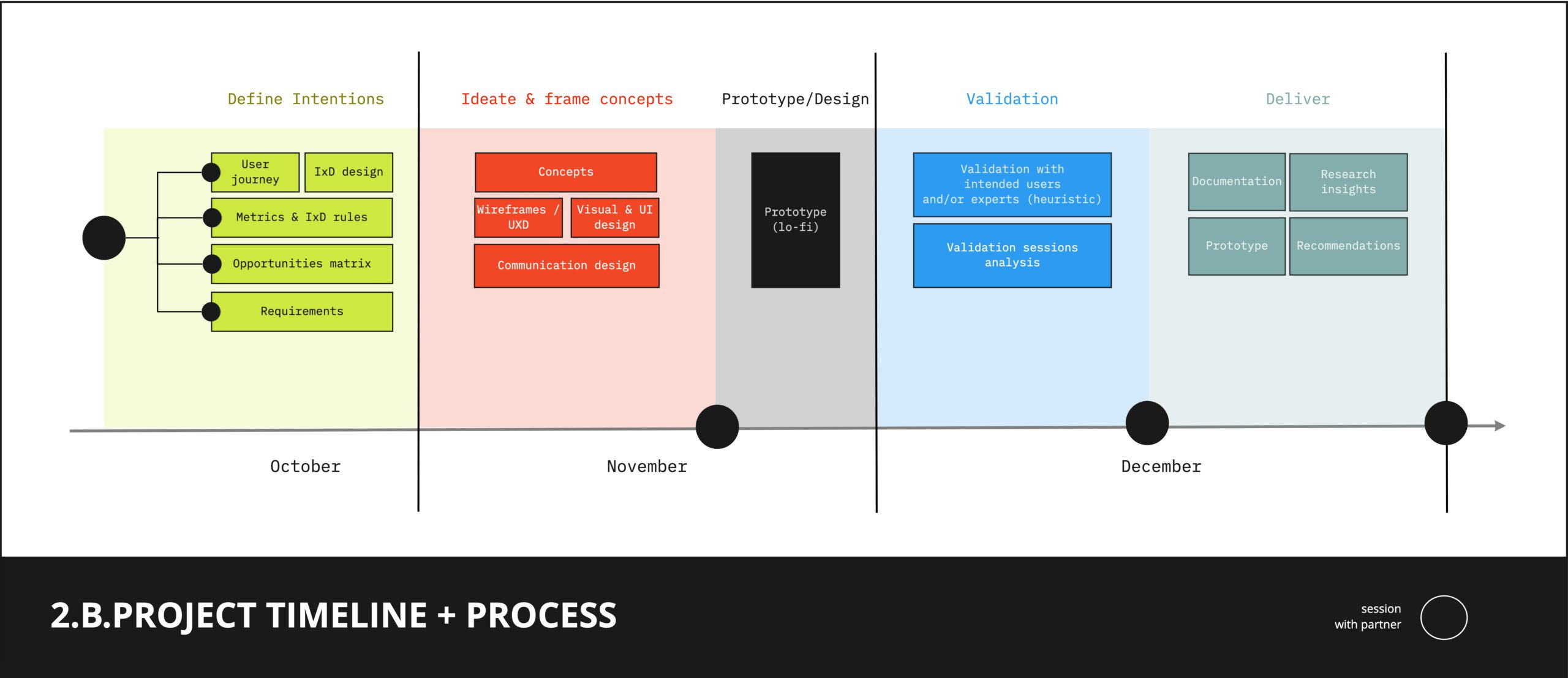
When starting work with Gemeente Amsterdam, I facilitated a kick-off to further elaborate on the structure of the project and how we will work together with the team at Gemeente Amsterdam. You can see to the right the timeline and planning for this project and the activities (and deliverables).

During the kick-off, together with the main team at Gemeente Amsterdam, we sharpened our plan and made some choices:
- Decision of deliverables within the process phases;
- Decision on number of co-creation and co-work sessions with Gemeente Amsterdam team;
- Planning of sessions
- Team members involved in each session and focus area, based on members’ area of expertise, role within Gemeente Amsterdam/DSS and desired role in the project;
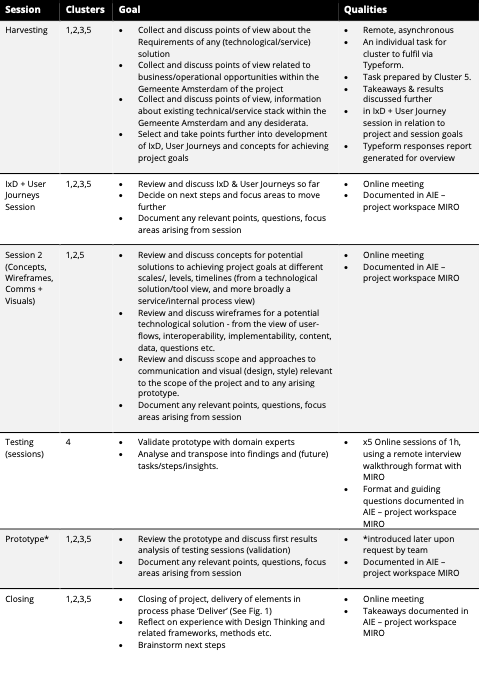
You can see all the sessions, goals and their qualities (are they on/offline, what tech was used, any documentation?) in the table to the right. During the kick-off, together with the main team at Gemeente Amsterdam, we sharpened our plan and made some choices:

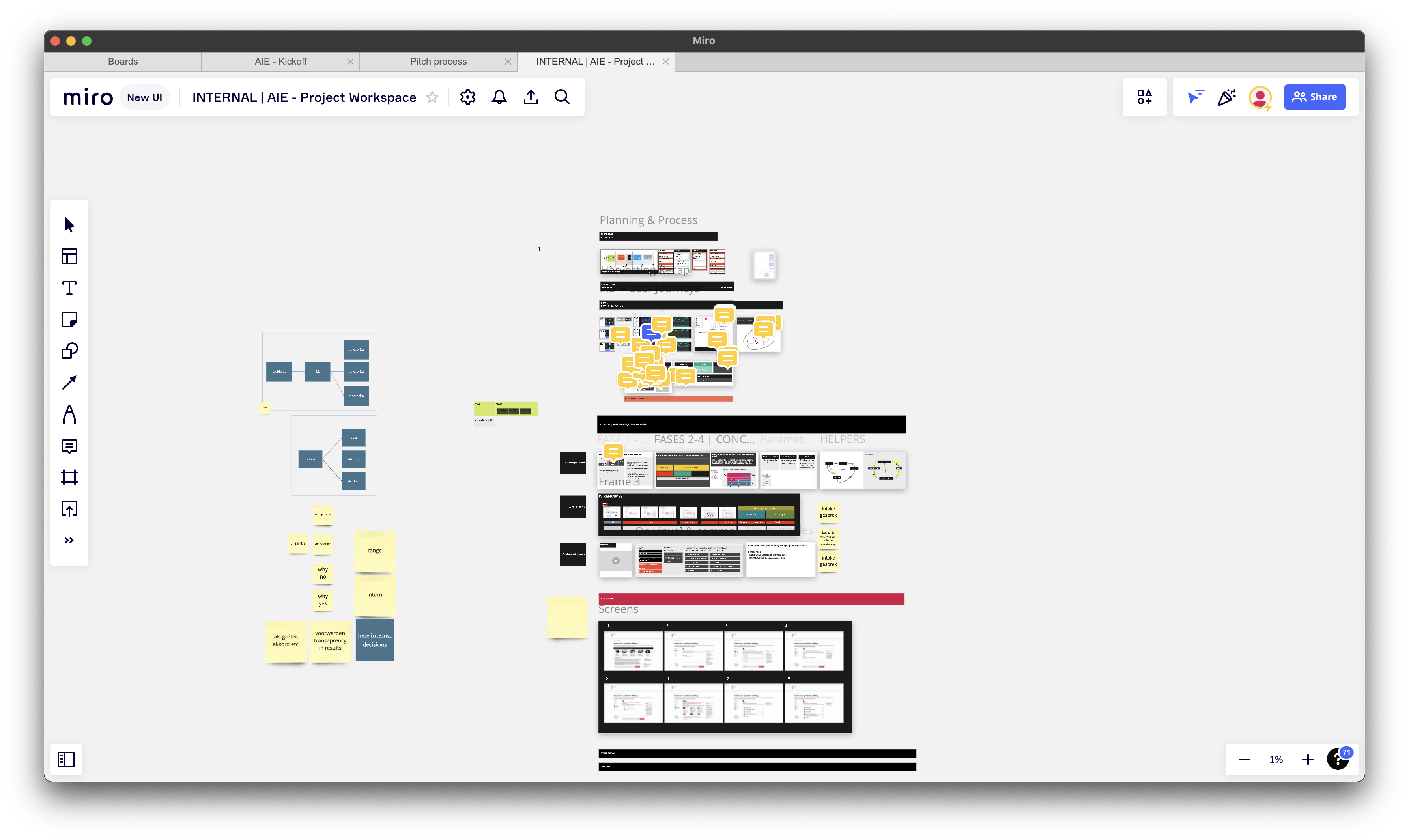
Everything we did together with the Amsterdam team, we did in a Project Workspace – a MIRO board where we collected and discussed everything.
This board, together with all the other boards (e.g. validation interview boards) were shared with Gemeente Amsterdam as part of the documentation deliverables (so they have the boards in their MIRO as well now 😀 ). You can see a snippet of the board in the image to the right

Working phase
Open any/all of the sections below to learn more about that specific part of the working phase

‘Personas’ & Problem Statements
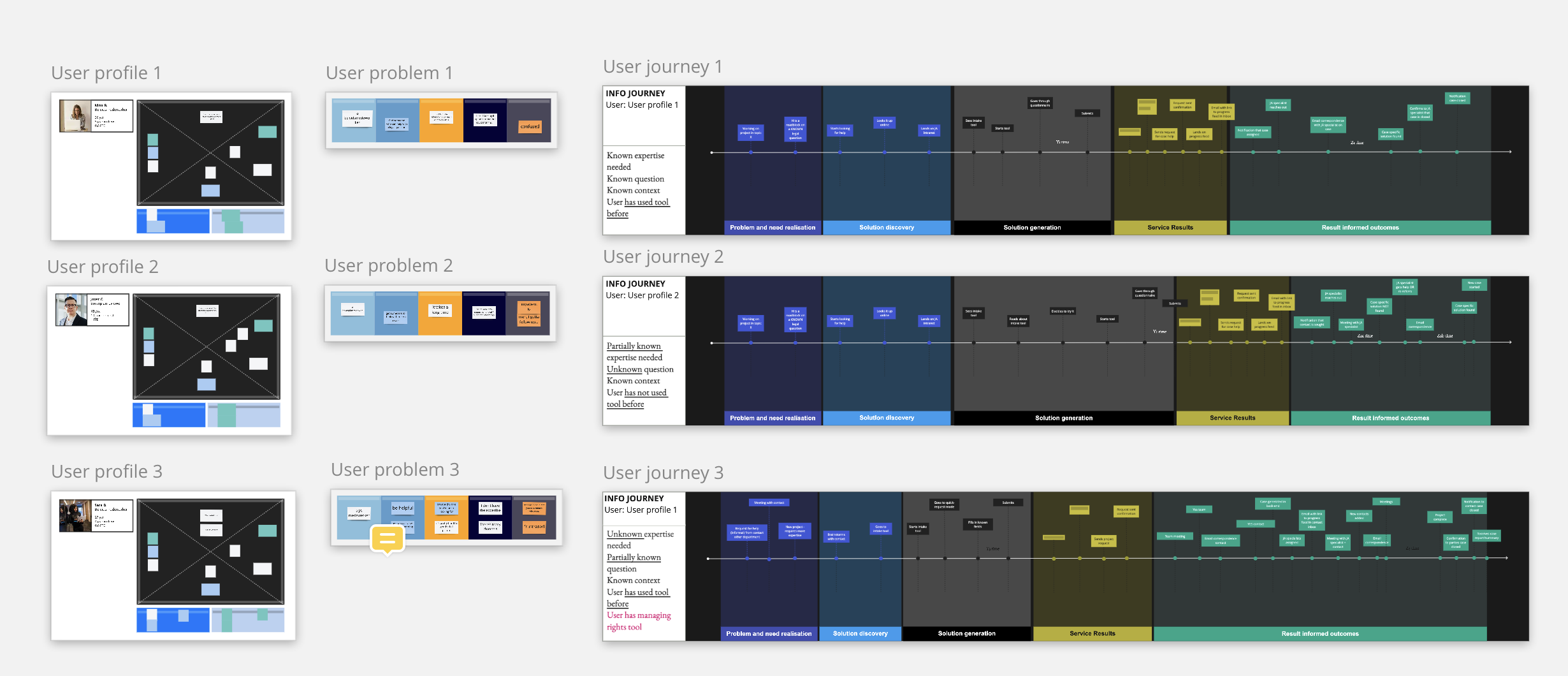
To ensure that any user journeys are representative for any potential users of a service/technological solution, 3
Personas (a design thinking method) were constructed with feedback from the team, based on existing internal strategic documentation. These personas were deemed representative (enough) of potential end-users and legal advisors involved in any matching support process.
Problem Statements were further developed to supplement personas. A Problem Statement is a design thinking, user-centred method . We used it to formalize and understand what a potential user’s problems would be – that any solution would attempt to solve.
The method looks at this through the lens of the user experience a product/service are attempting to transform, or the space a team/organization are attempting to enter when developing (and rolling out) new product or service.
User Journeys…
Building on previous activities (harvesting, personas, problem statements) – next up – user journey.
…But then fit for purpose
The AIE project deals with a complex service, where touchpoints are not confined to one environment, system, technology or department. That means a basic mapping may be too limited to get a good overview of a user’s journey. The basic map was therefore expanded to include process blocks (a breakdown of a desired service – supporting others with the right legal – into multiple smaller processes), like for example:
- Problem and need realisation – the process when an end-user realizes they have a problem and need for legal support/advice
- Solution generation – e.g. going through the questionnaire and getting matched with a suitable legal advisor).
Journey touchpoints are therefore part of process blocks which together comprise the service – so there are multiple dimensions to each user journey. What is different in each user journey are the persona it deals with and the individual touchpoints. The process blocks are the same. In the image below you can see an overview of the user profile-problem-journey sets.
What’s been done
Defined what kinds of interactions, services and results any technological or service solutions can include in order to achieve the goals set out in the project.
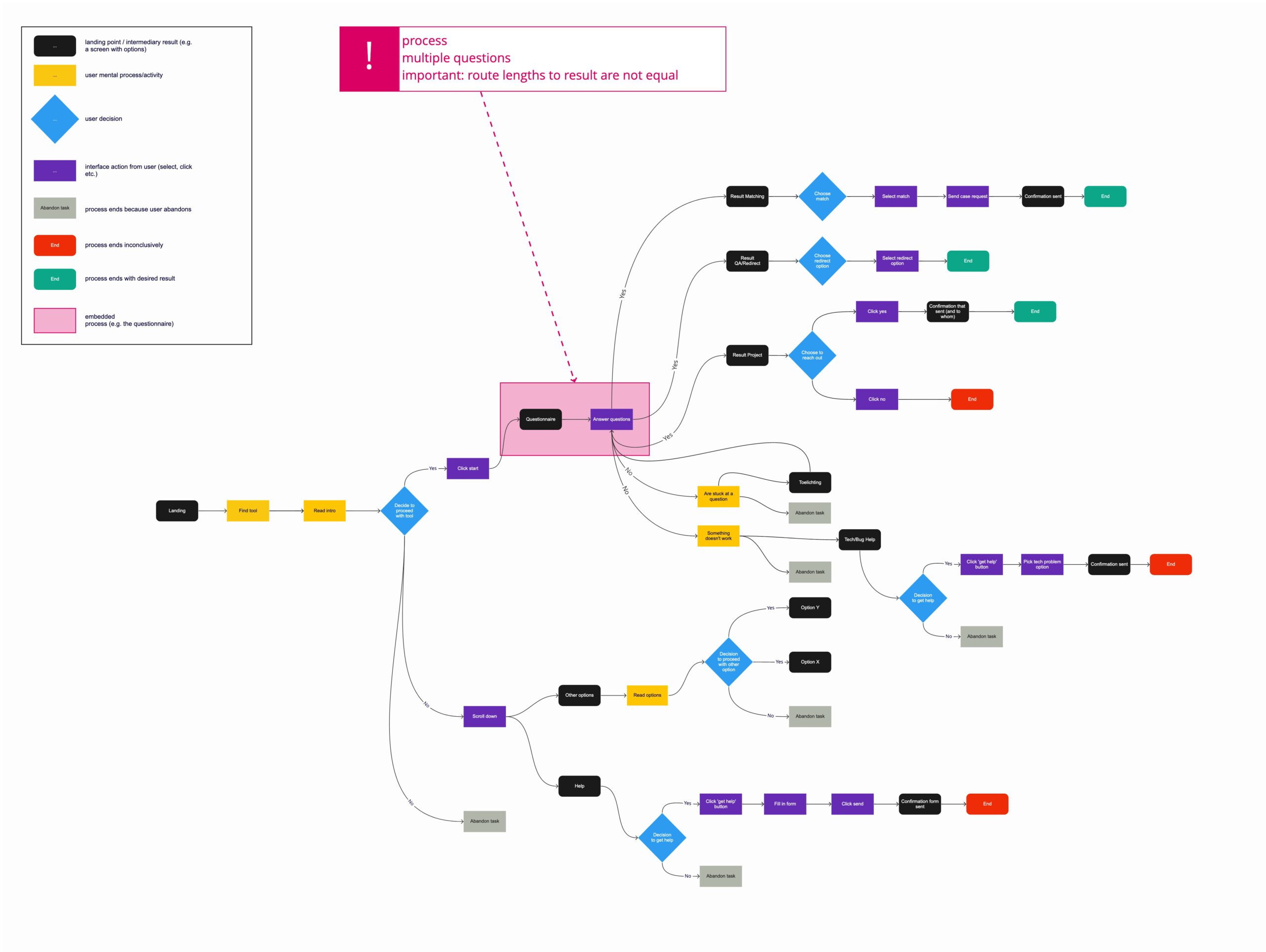
User flow: how it was used
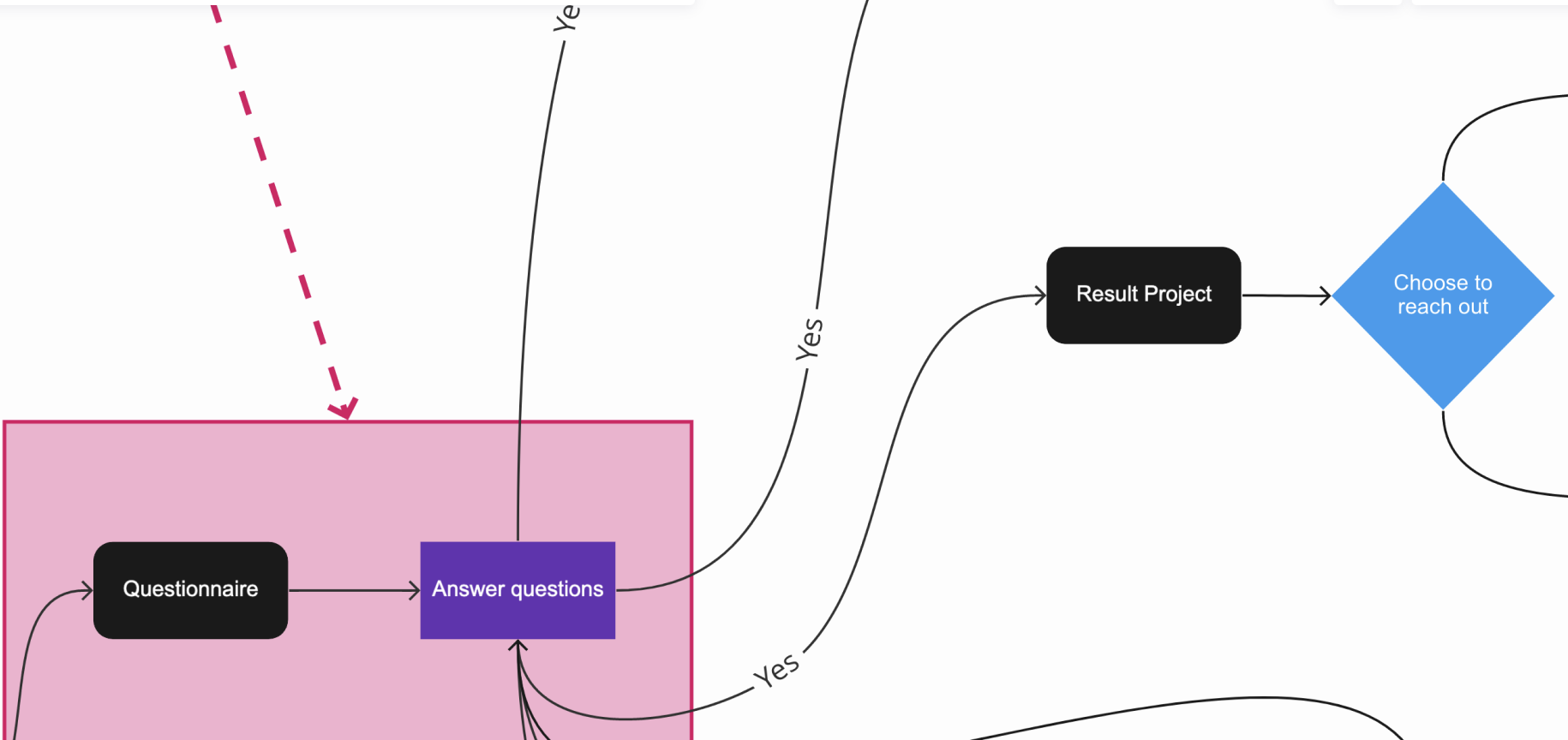
A user flow (interaction, activity, user interface, user flow diagrams, navigation, or task flow diagrams) is a step-by-step visual mapping process that help UX and product teams map logical paths a user should take when interacting with a system. Was used and developed to:
- Represent and think about the relationship between the intake app’s functionality, potential actions a user could take, and the outcome of what the user decides to do.
- Understand what a user does to finish a task or complete a goal through a product or (service) experience (incl. where they may abandon a process).
- Reveal how many steps it would take for a user to complete a task (or achieve a goal) and what pathways they (can) decide to take when choosing the AIE project’s product or service to solve a pain point.
Focus going forward: The pink area is the prototyped part of the solution (based on prioritisation with team) – the questionnaire that receives and processes requests for support from employees outside of the legal department – and namely the questions part.

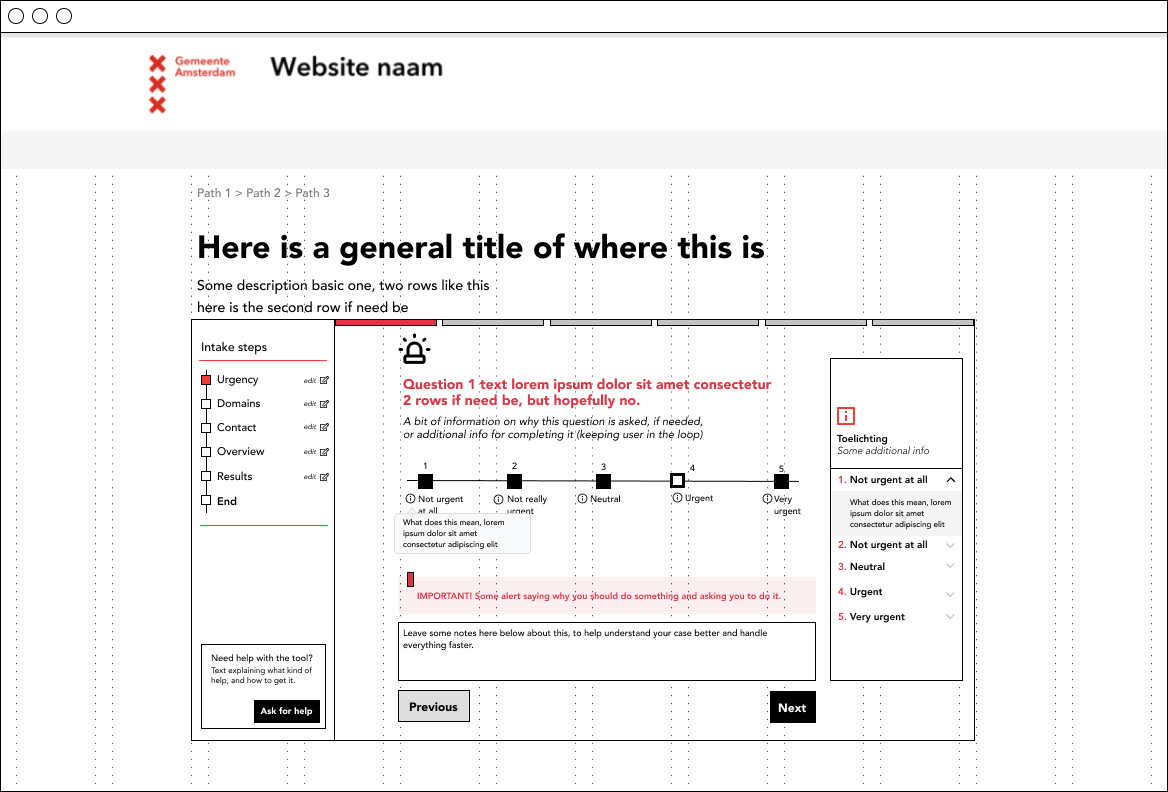
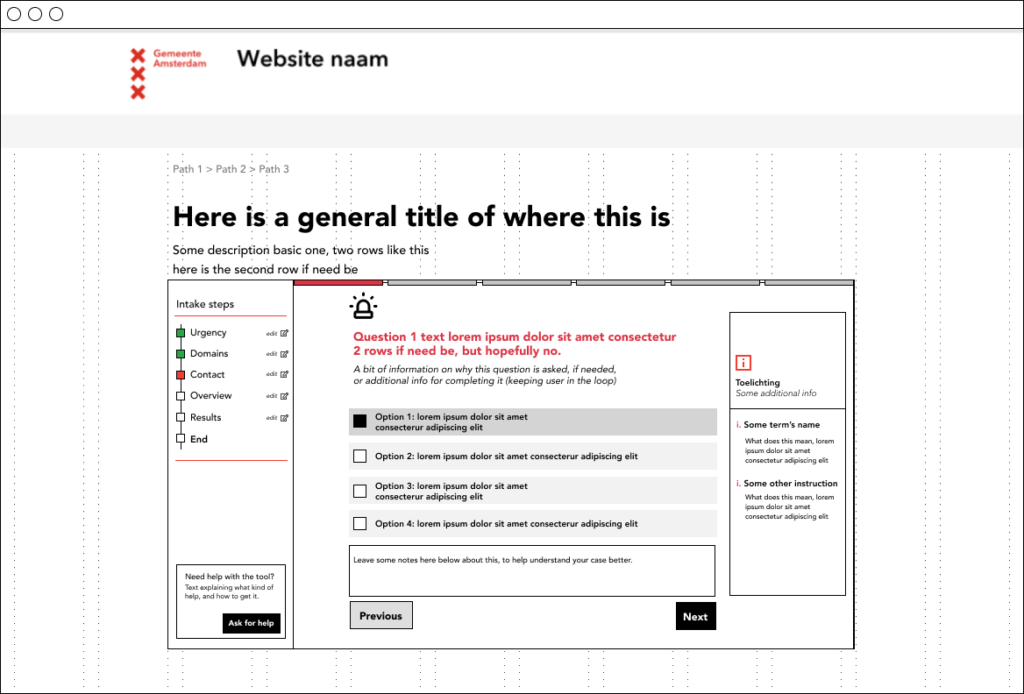
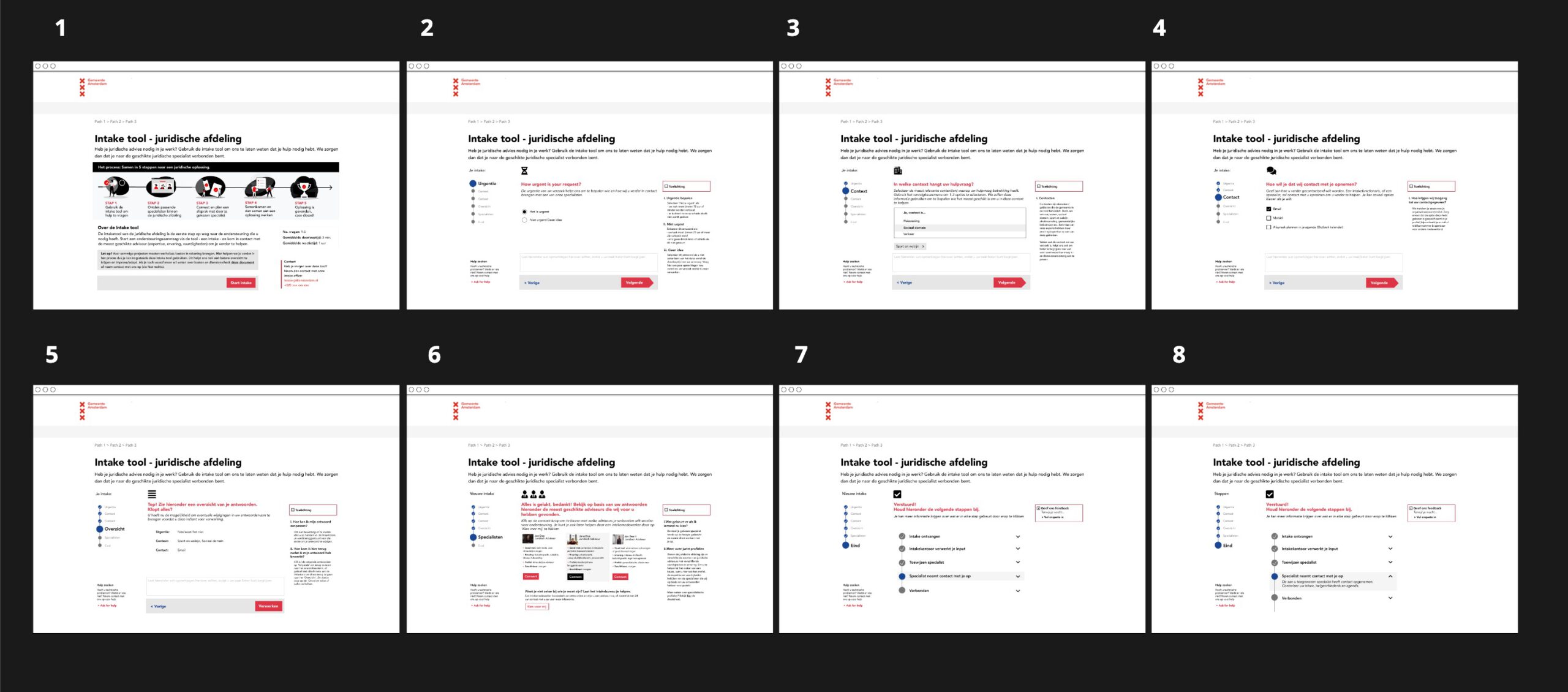
Wireframes are simplified outlines of all the different elements on an application’s screens. They are used to define (and represent) and get feedback on the layout, content (flow), interface, navigation and functionality of applications. They are a commonly used method in a UX/UI design process.
Wireframes as part of design process in AIE
- Setting up/design screens
- Setting up/design elements organisation
- Setting up/organising content
- Defining interactions, functionality




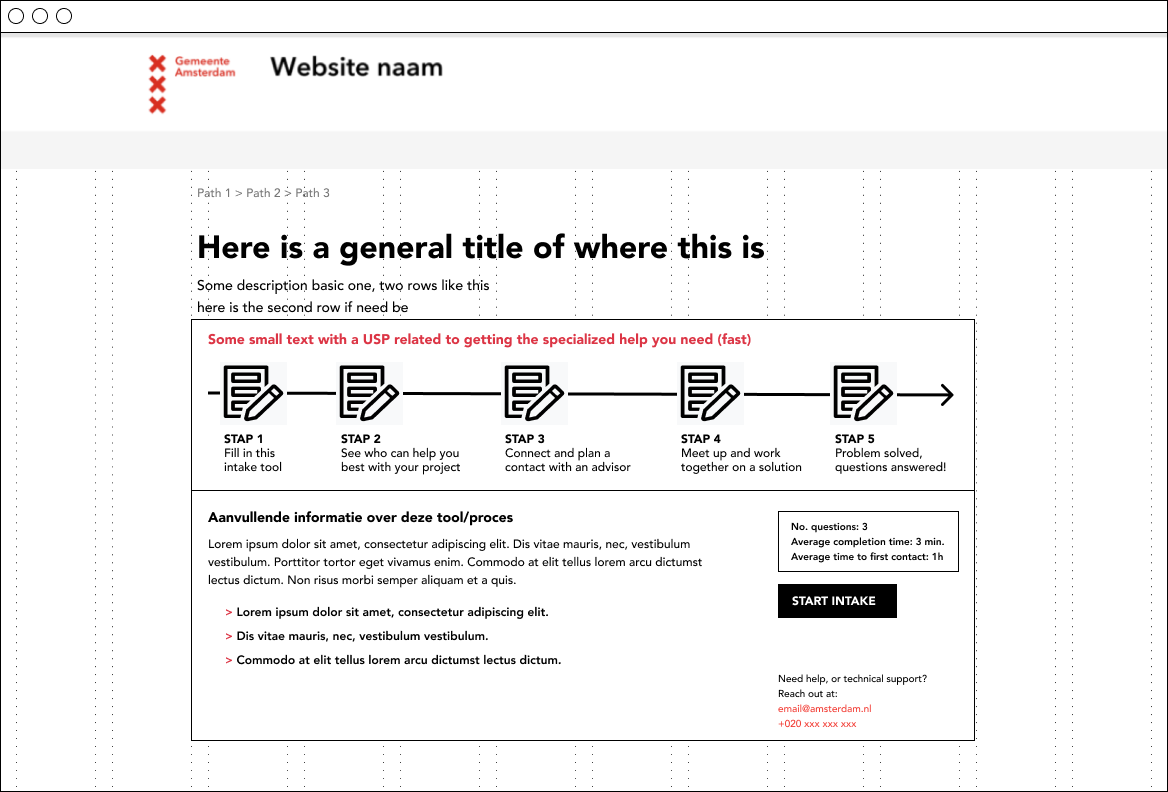
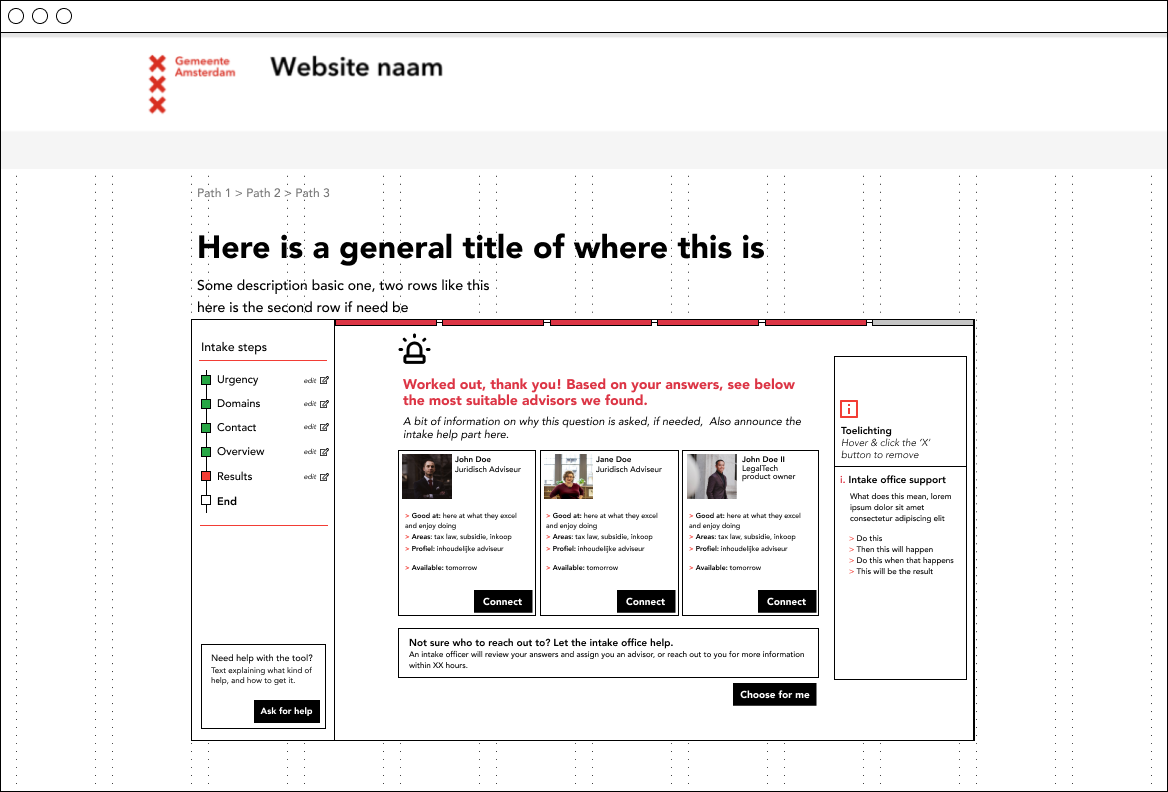
An initial prototype was developed based on the insights generated The prototype is used in Validation to test for the primary aspects of the AIE product/service (the questionnaire tool gathering information on incoming requests for support and funelling them to the legal department – e.g. by matching/helping to match end-users with the most suitable legal professional)
Given that the primary design elements are already implemented and automatically generated by existing Gemeente Amsterdam systems, a lo-fi prototype satisfies the requirements for validation within the project.
The Gemeente Amsterdam overall UX/Visual design strategy is deemed to have been sufficiently tested and validated a priori.


Above an illustration outlining in a friendly, simple manner the overall process of the service for end-users. It is used in the start screen of the questionnaire together with some meta information and evaluated in the validation sessions.An initial prototype was developed based on the insights generated.
The prototype is used in Validation to test for the primary aspects of the AIE product/service: the questionnaire tool gathering information on incoming requests for support and funelling them to the legal department – e.g. by matching/helping to match end-users with the most suitable legal professional.
Validation meta
- Setup: Remote walkthrough (interview) with lo-fi prototype (qualitative, with experts);
- Tools: MIRO, Zoom;
- Guiding questions: yes
- No. participants: 4;
- Profiles participants: legal advisor and ‘bedrijfsvoering’ (mixed role), bedrijfsvoering medewerker, legal advisor bezwaarprocedures (worked as generalist before), legal tech & legal management specialist;
- Results & take-aways: in documentation of project (incl. recommendations)
Closing phase: Approach to growth
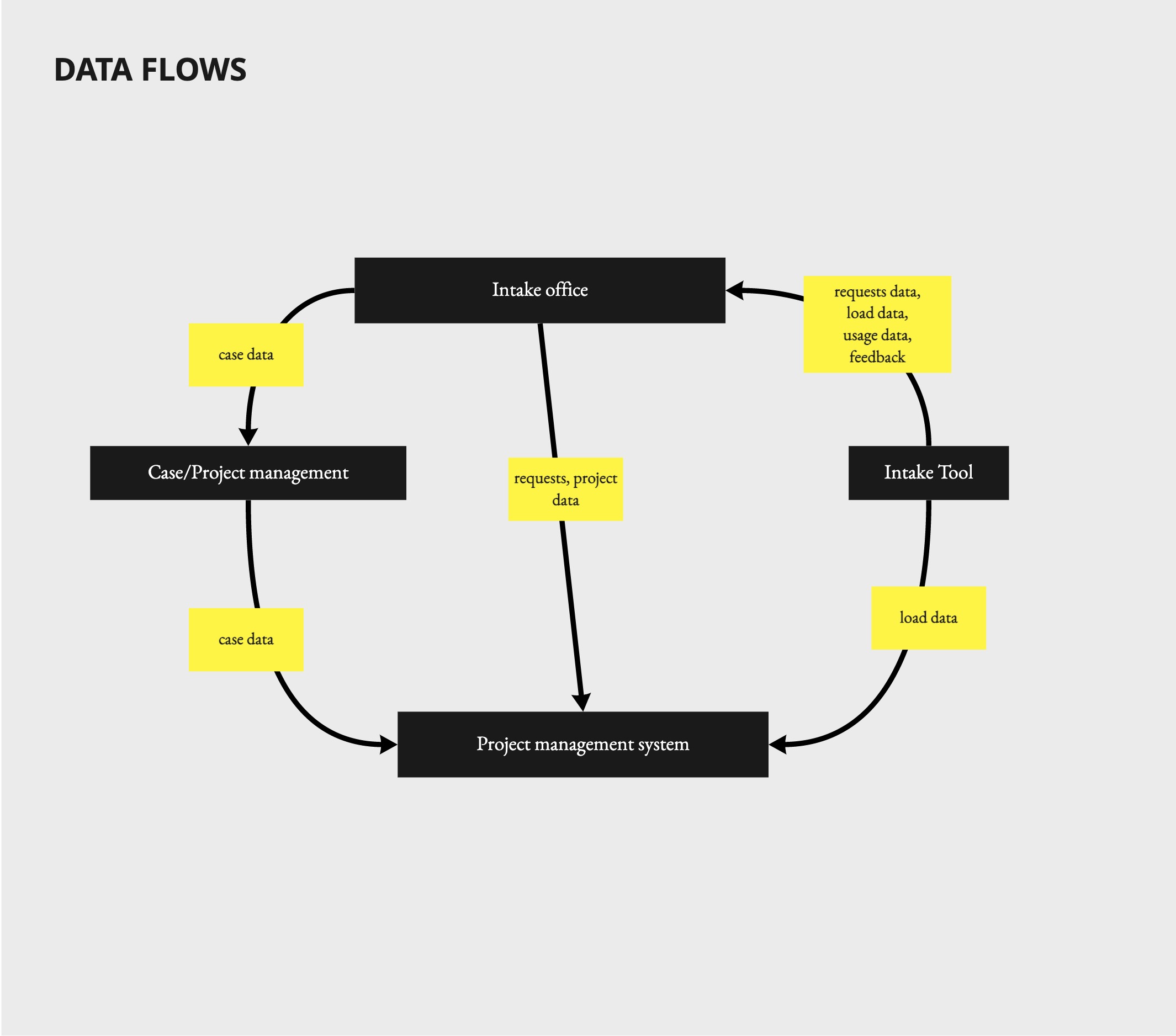
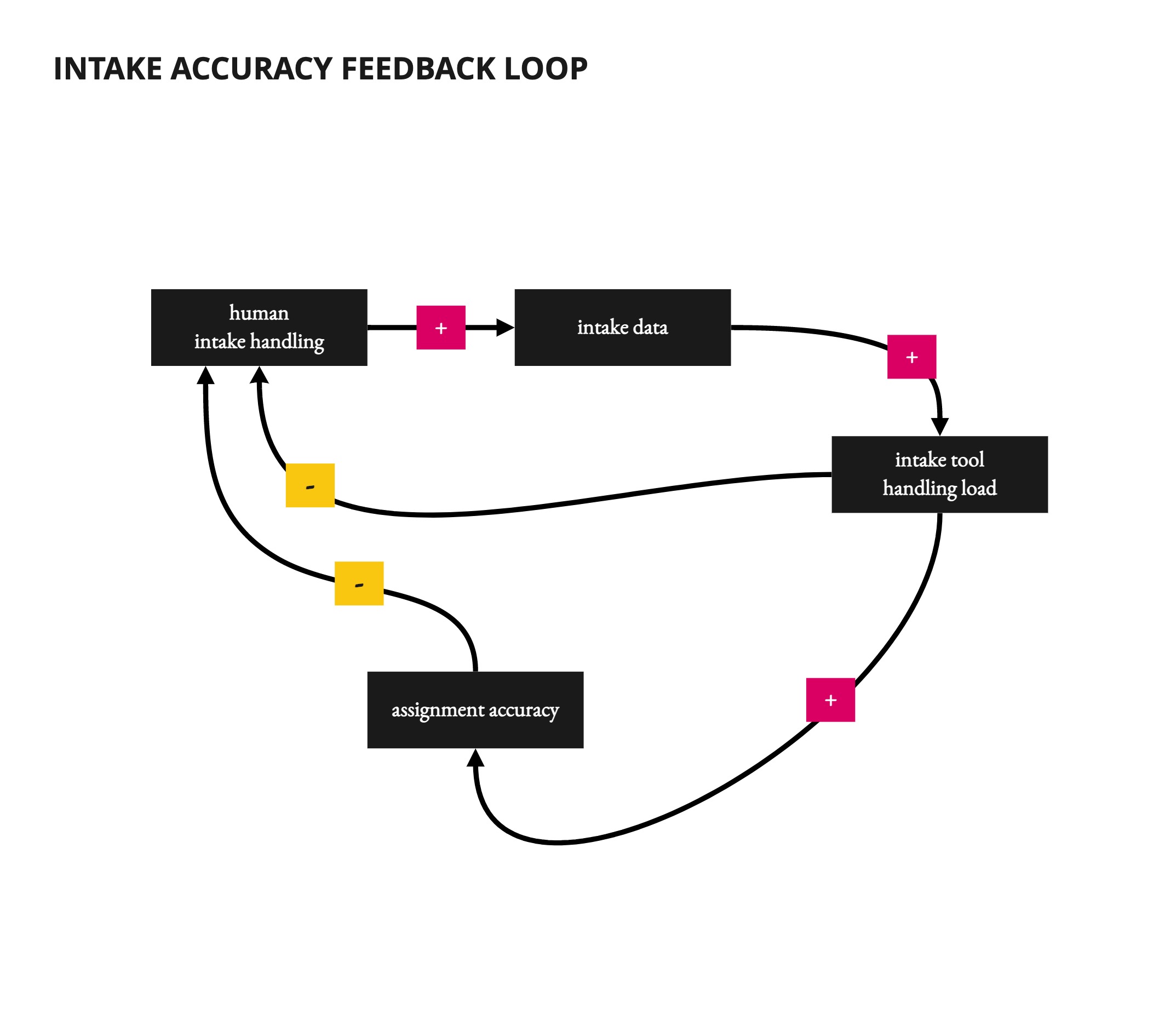
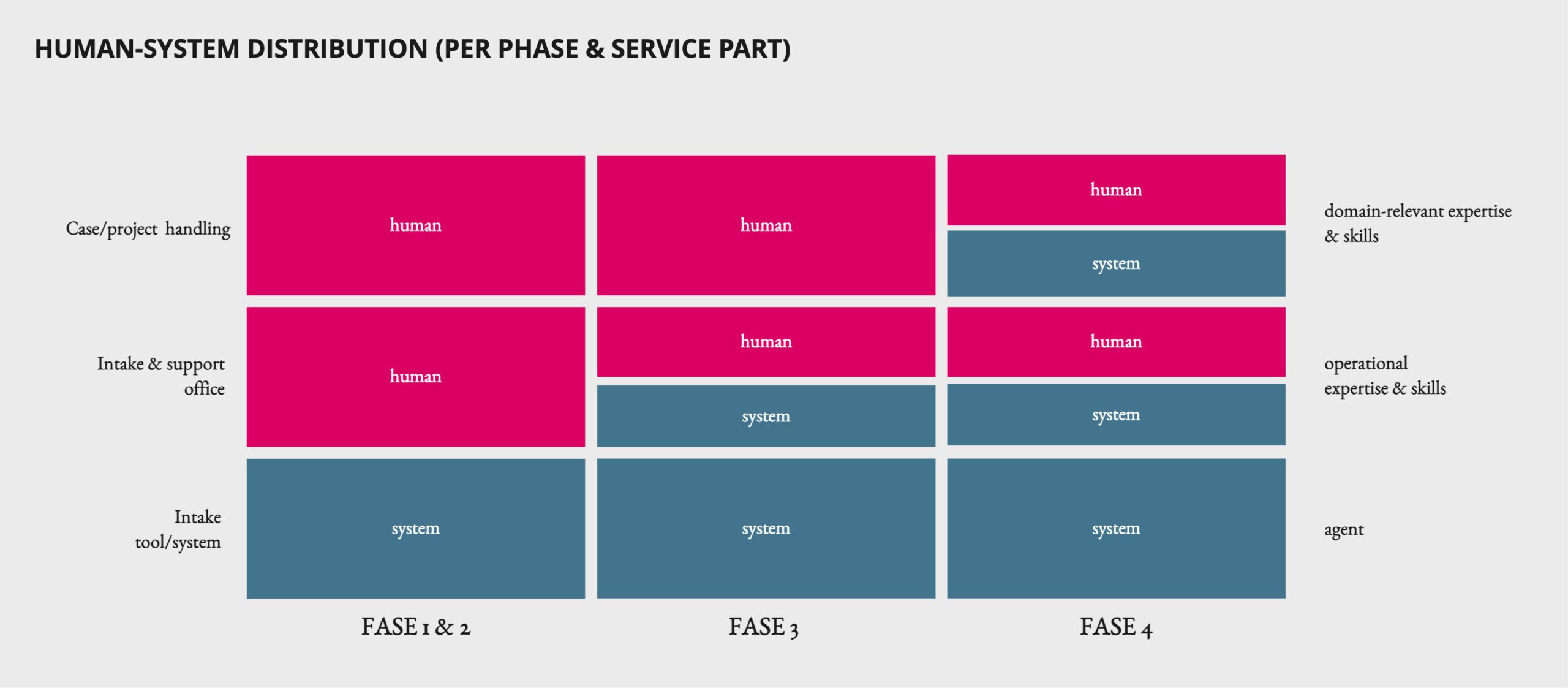
Part of the documentation, recommendations and insights document delivered (and also worked out with the team in the project) is a growth strategy/approach to growth for the service. This is an approach in 4 phases, with different levels (scales, complexities) of support and integration of a system.
These concepts were communicated in the report (with some help from a few diagrams, see below), discussed, reviewed with the team.
The strategy and approach has been adopted, received with positive feedback and we are likely moving into a new phase in the new year (2022).