Info
- Worked as: Studio Pana
- Artefacts: Mission, WWH, naming & information organisation, brand, brand guide, brand deck, design system, web content stacks
- Process: Mixed method
- Co-creation sessions: Yes
Goals
- Develop and deliver a brand strategy to suit the new LegalLogic vision & business model.
- Deliver brand design, documentation and online presence design.
- Ensure that teams have what they need to stay faithful to the new brand vision
- Provide guidance on appropriate anayltics, CMS platforms etc.
Project phases
Open any/all of the sections below to learn more about that specific part of my work in this project.
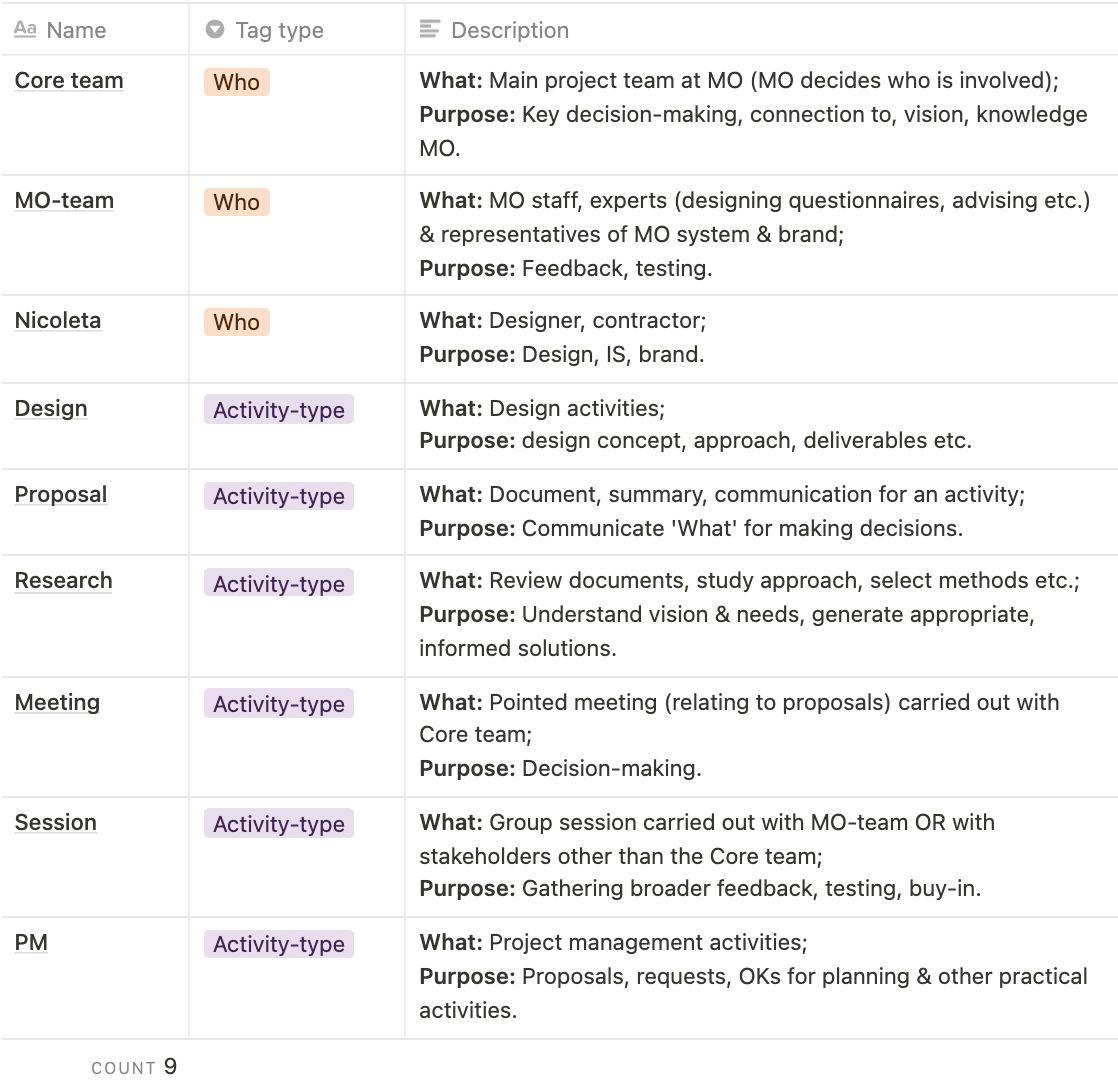
Working in co-creation on certain aspects with 2 types of teams: the whole team and a core-team from the company. The former is a broad co-creation base. The latter is the main decision-making unit. See below for the breakdown of teams/units and types of work and communication.

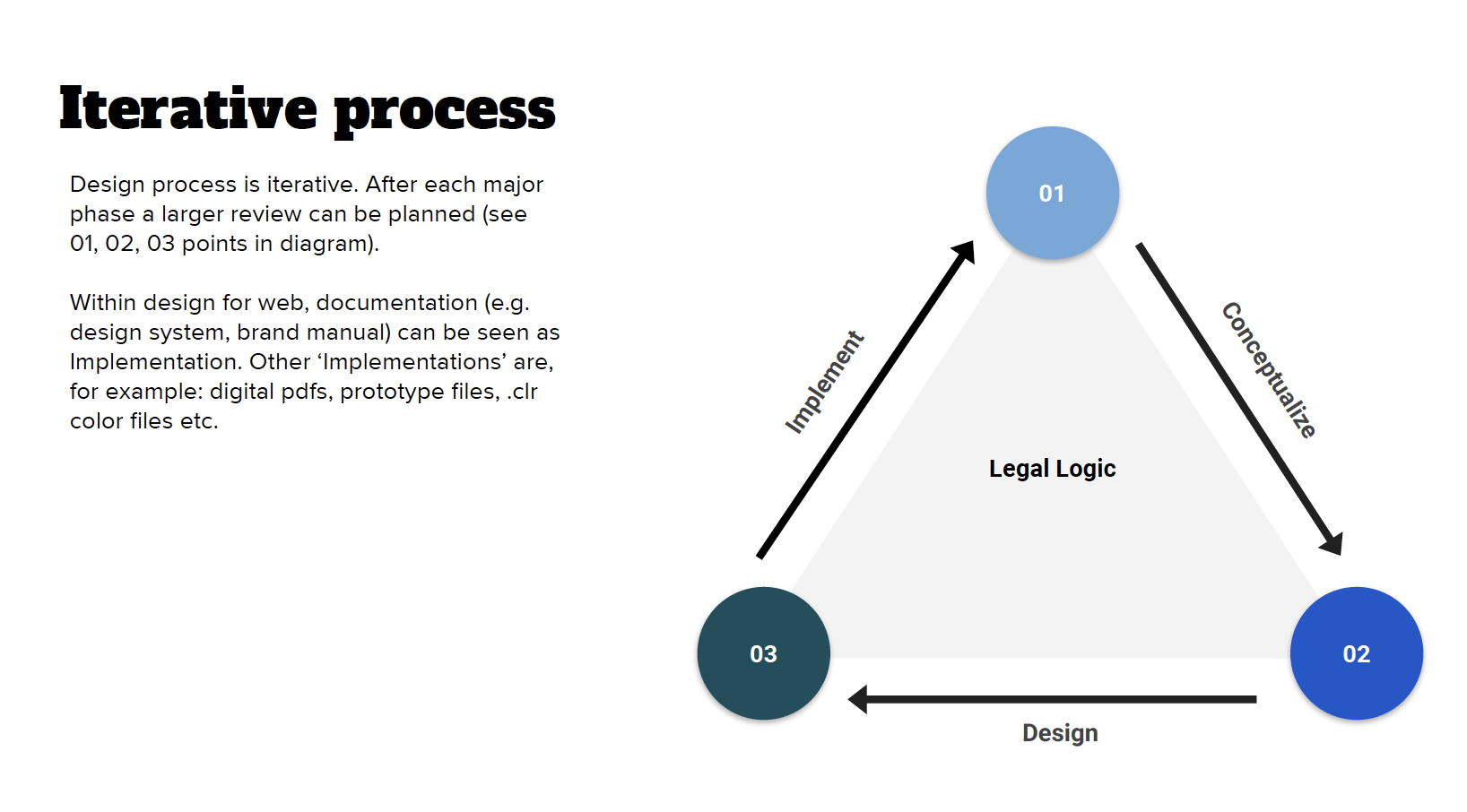
Here above (with the triangle), you’ll see the iterative approach used for LL. We do on average 2 iterations per process phase – but we adapt as we go.

From a basis of WWH, Mission statements, product stacks, differentiations, keywords and other methods used to sharpen the teams’ understanding of their products, services, image – and to make decisions for next steps – a branding process begins.
With essential brand elements, extended brand elements and approaches to those elements. It’s then documented in manuals.
Will be applied later to a design system and new web site & application design.
Working in co-creation on certain aspects with 2 types of teams: the whole team and a core-team from the company. The former is a broad co-creation base. The latter is the main decision-making unit.

Essential brand elements
- Logo(s): A brand’s first impression
- Colours: Clear, emotive, aspirational
- Fonts: Heavy-lifters that are context and media appropriate
Extended brand elements
- Essential brand elements +
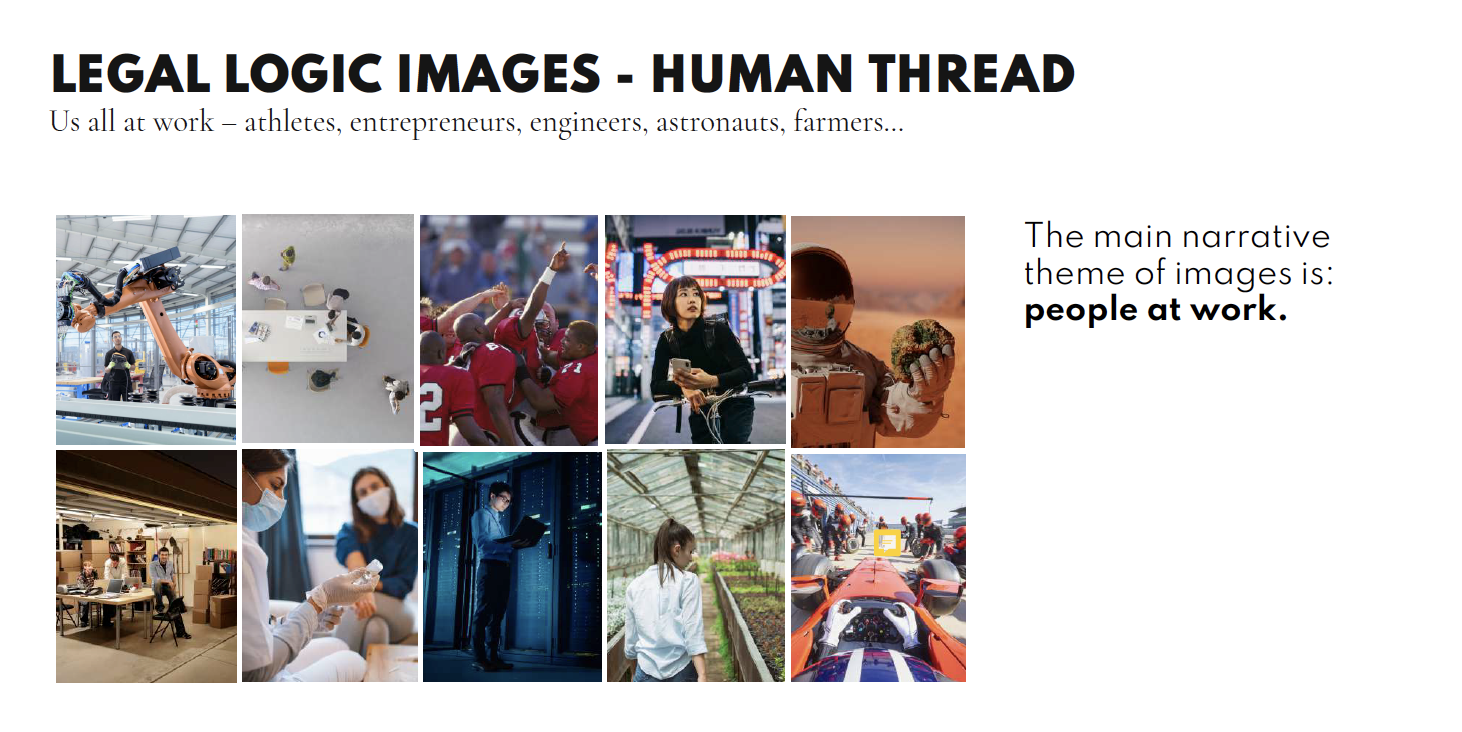
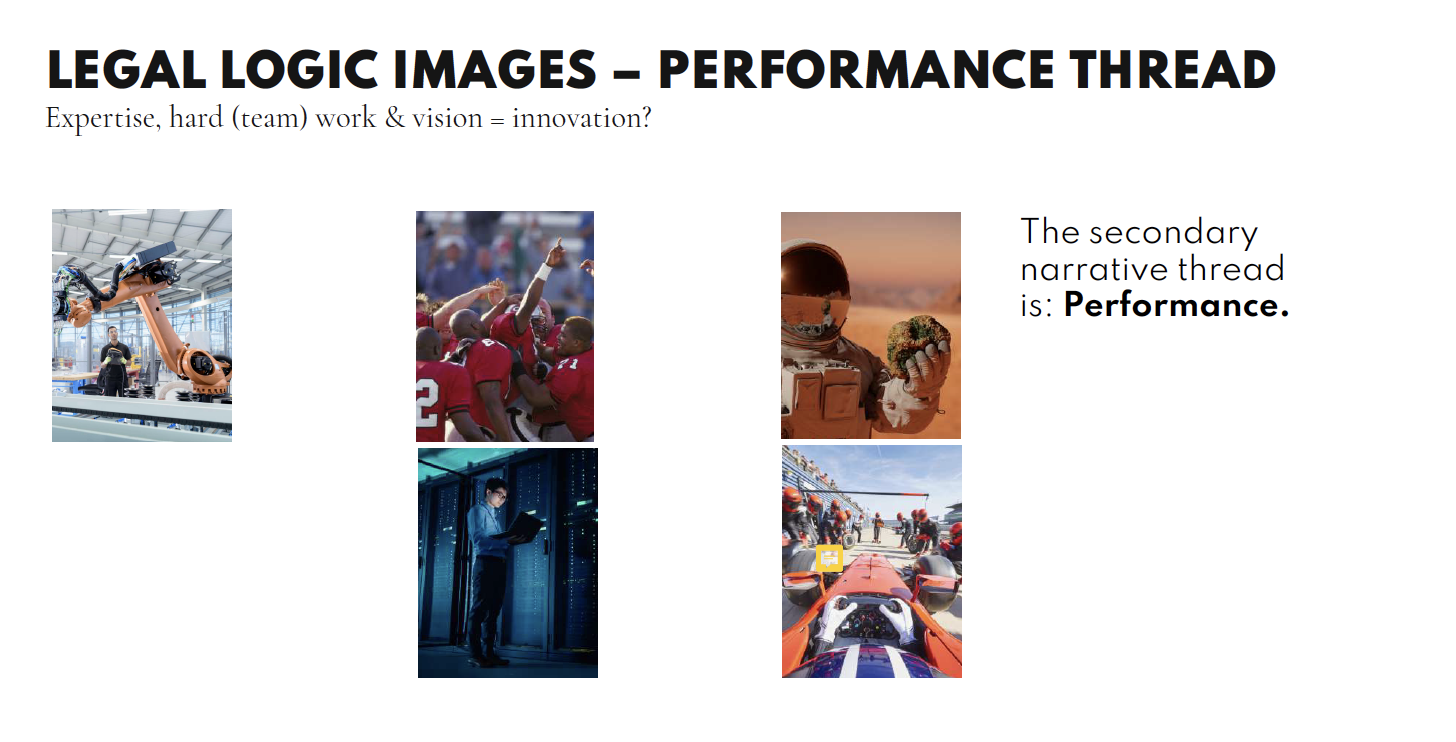
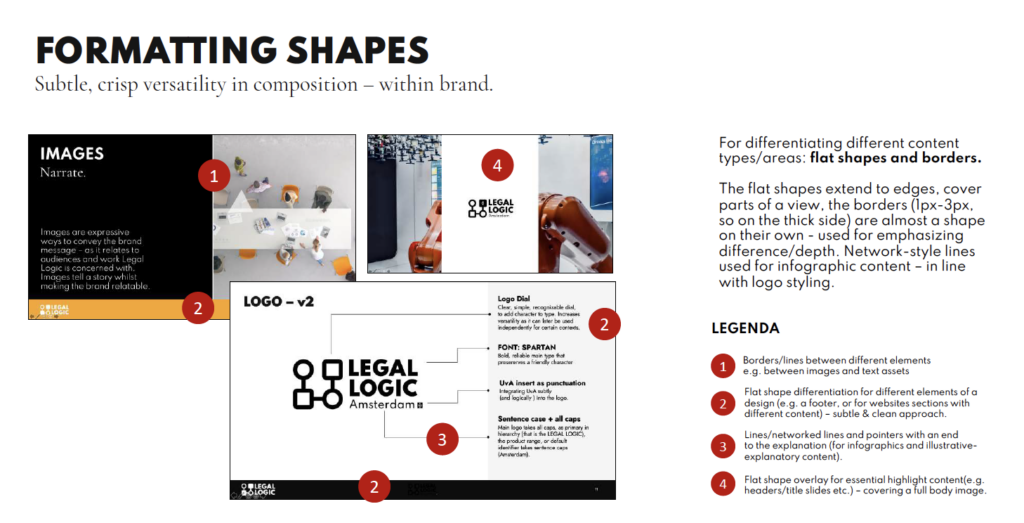
- Images: Narrative, relatable
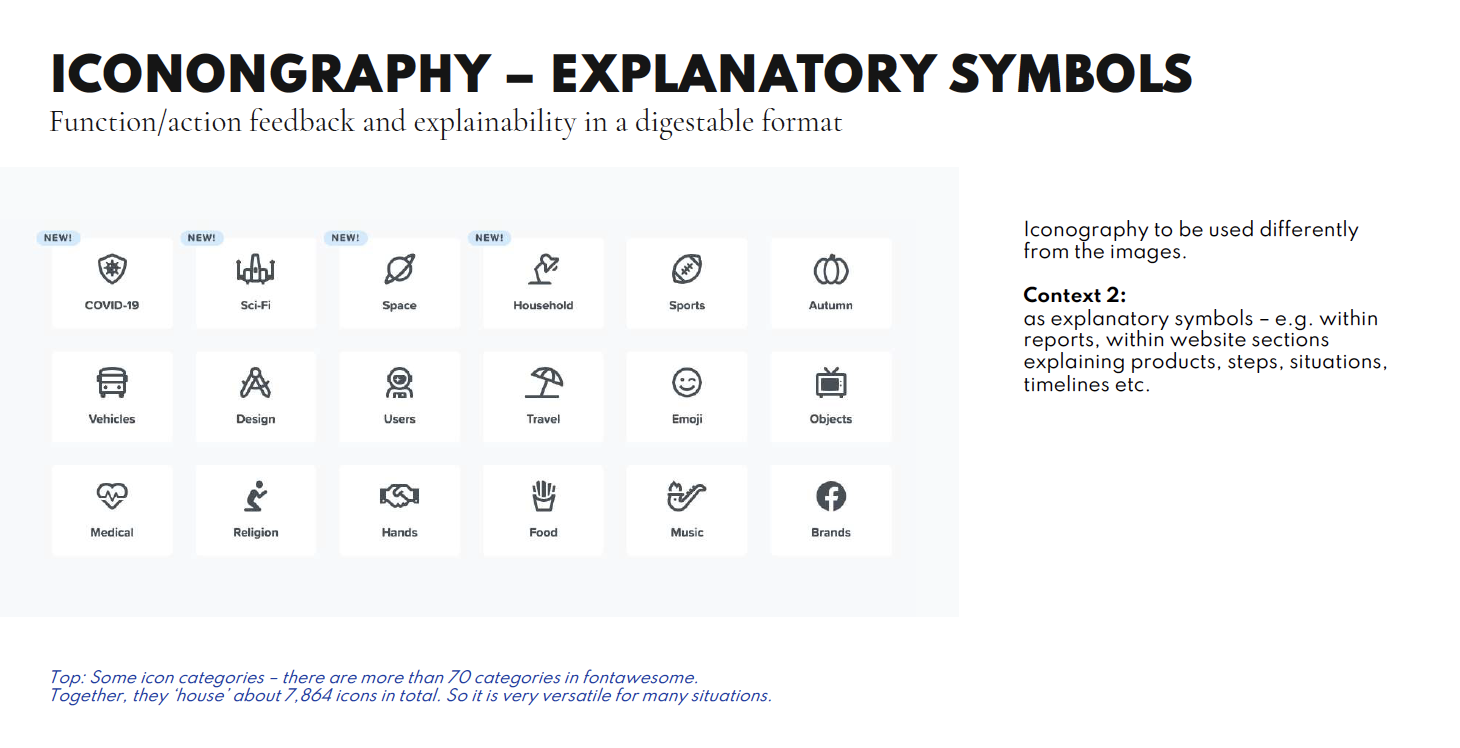
- Symbols: Shapes, icons, for versatility and wayfinding




Capturing the brand in applicable assets & explaining the process
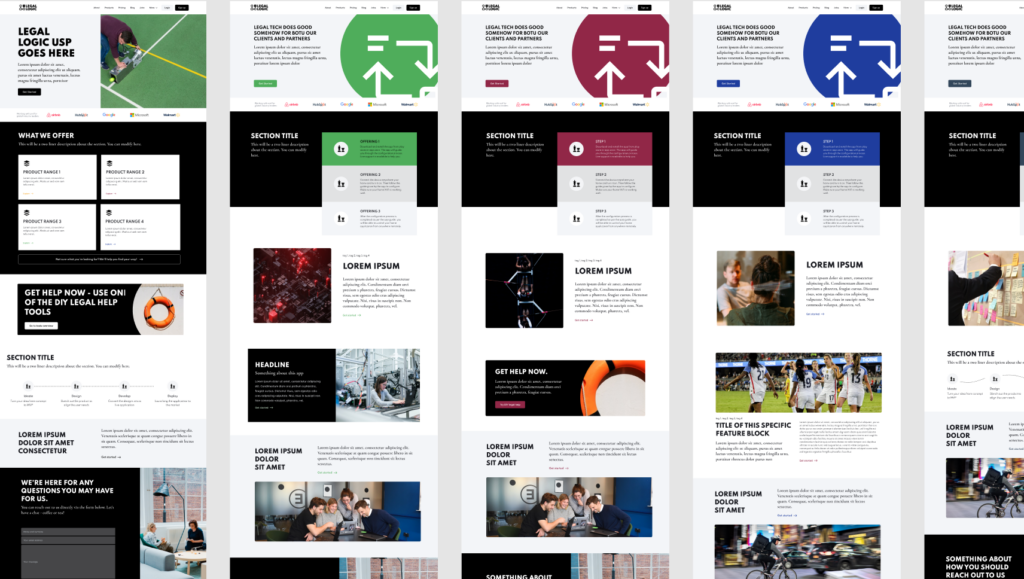
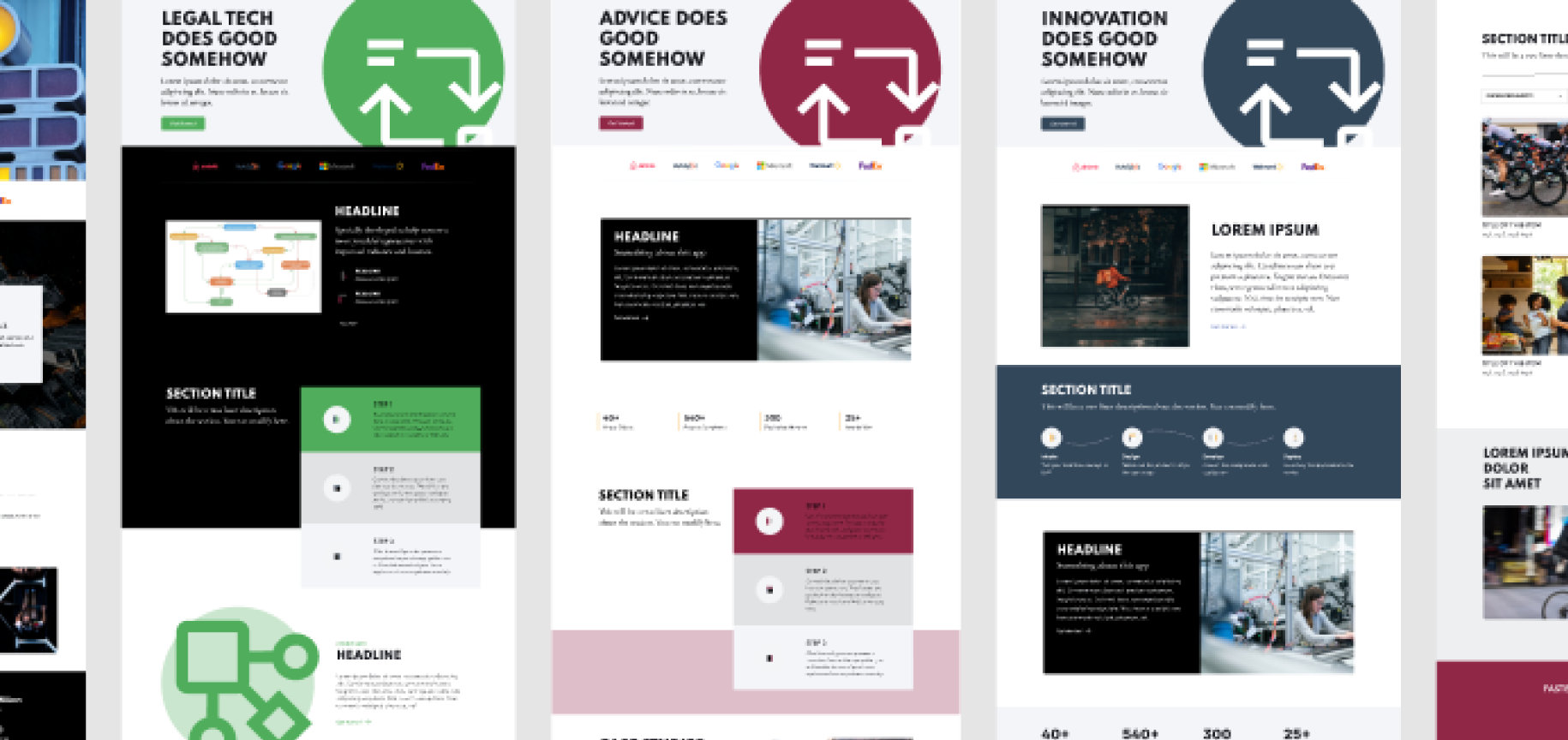
Second project phase: A design system. To the right, & below some snippets from decks used in the project to outline deliverables, parts etc. I presented and explained this to partners.
We looked at it together, and moved further in the process. There was space for co-creation on content side. We’re continuing with the process.


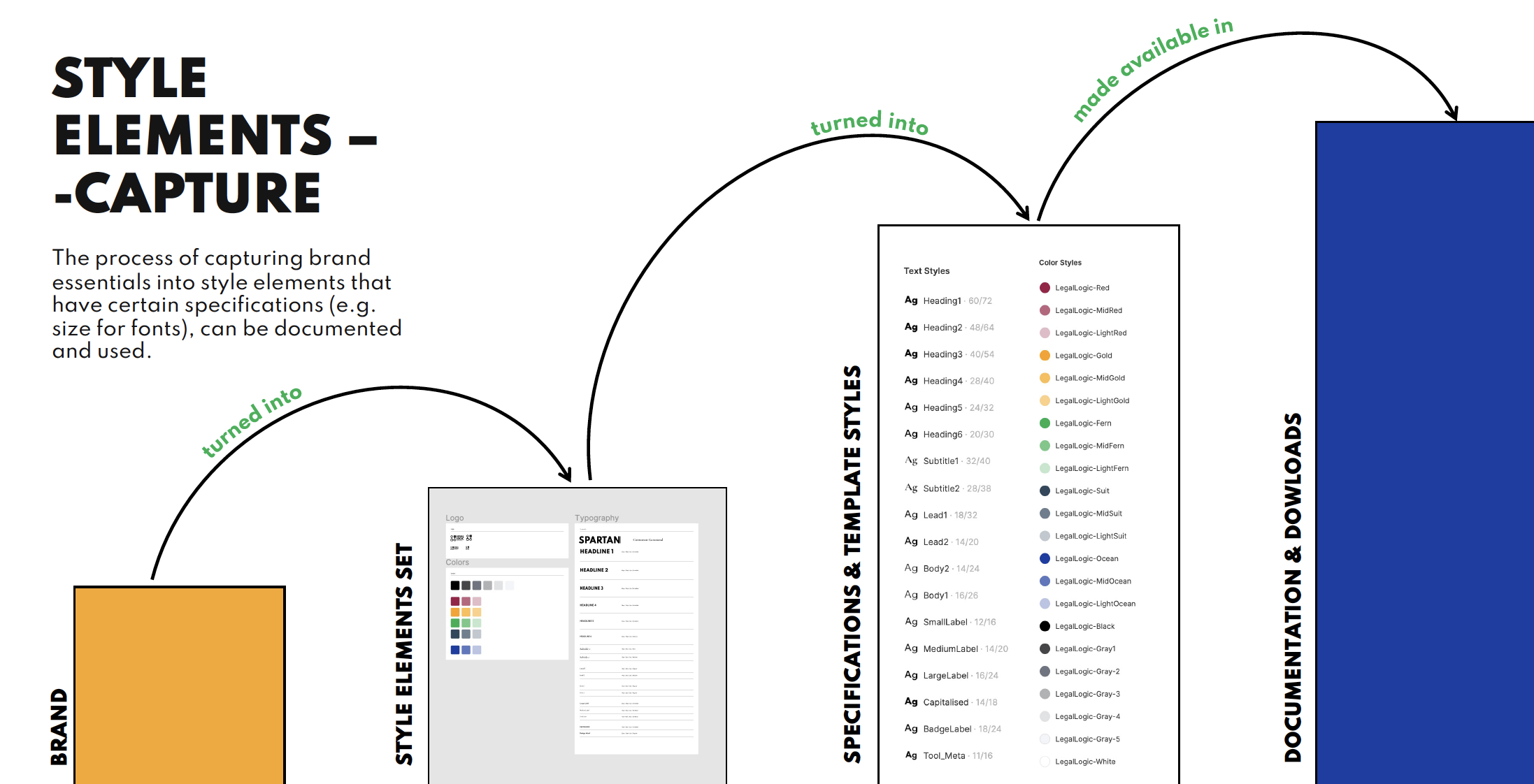
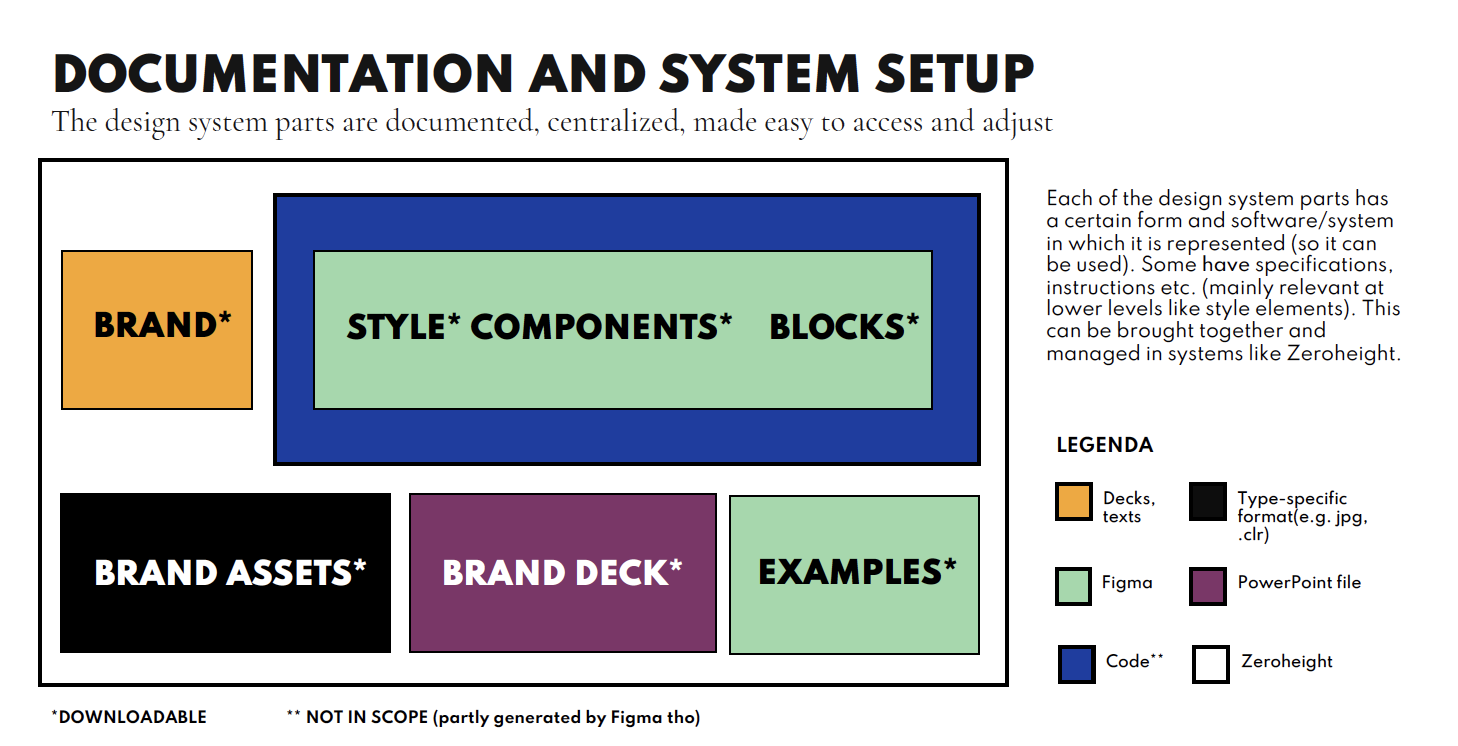
Docs setup
Elements of the brand were captured and then documented. Above, the capture process. The documentation & design system are described, explained below – in the image.

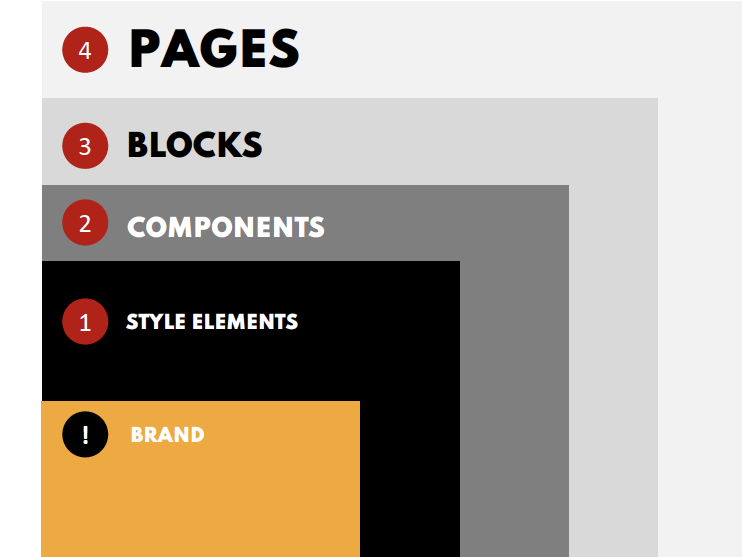
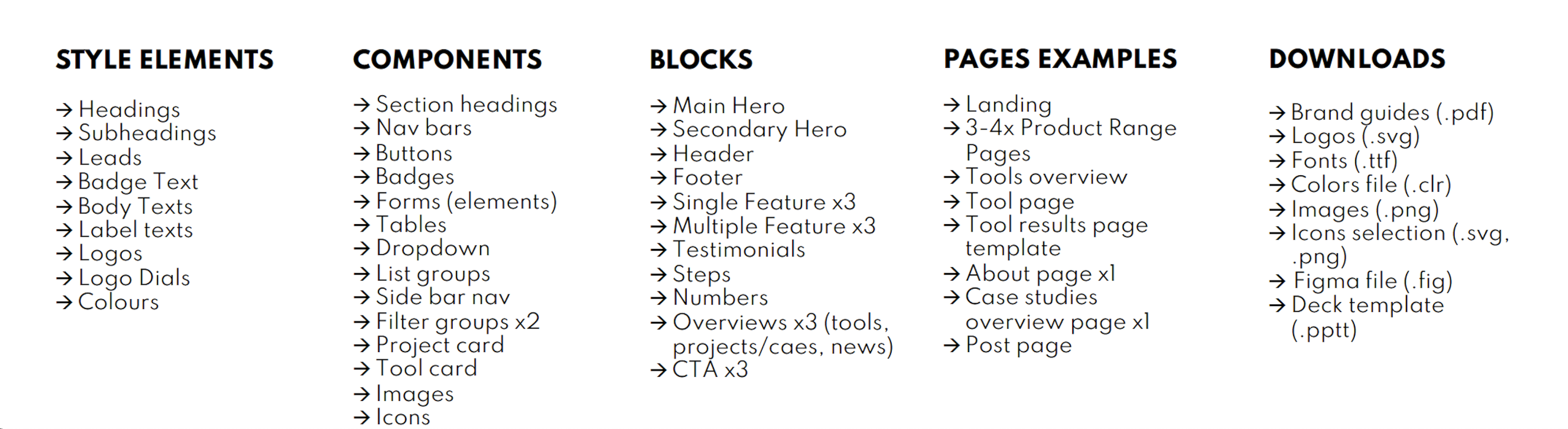
Components in system & docs
The list below shows the collection of elements, componets, deliverables in the system, project etc.

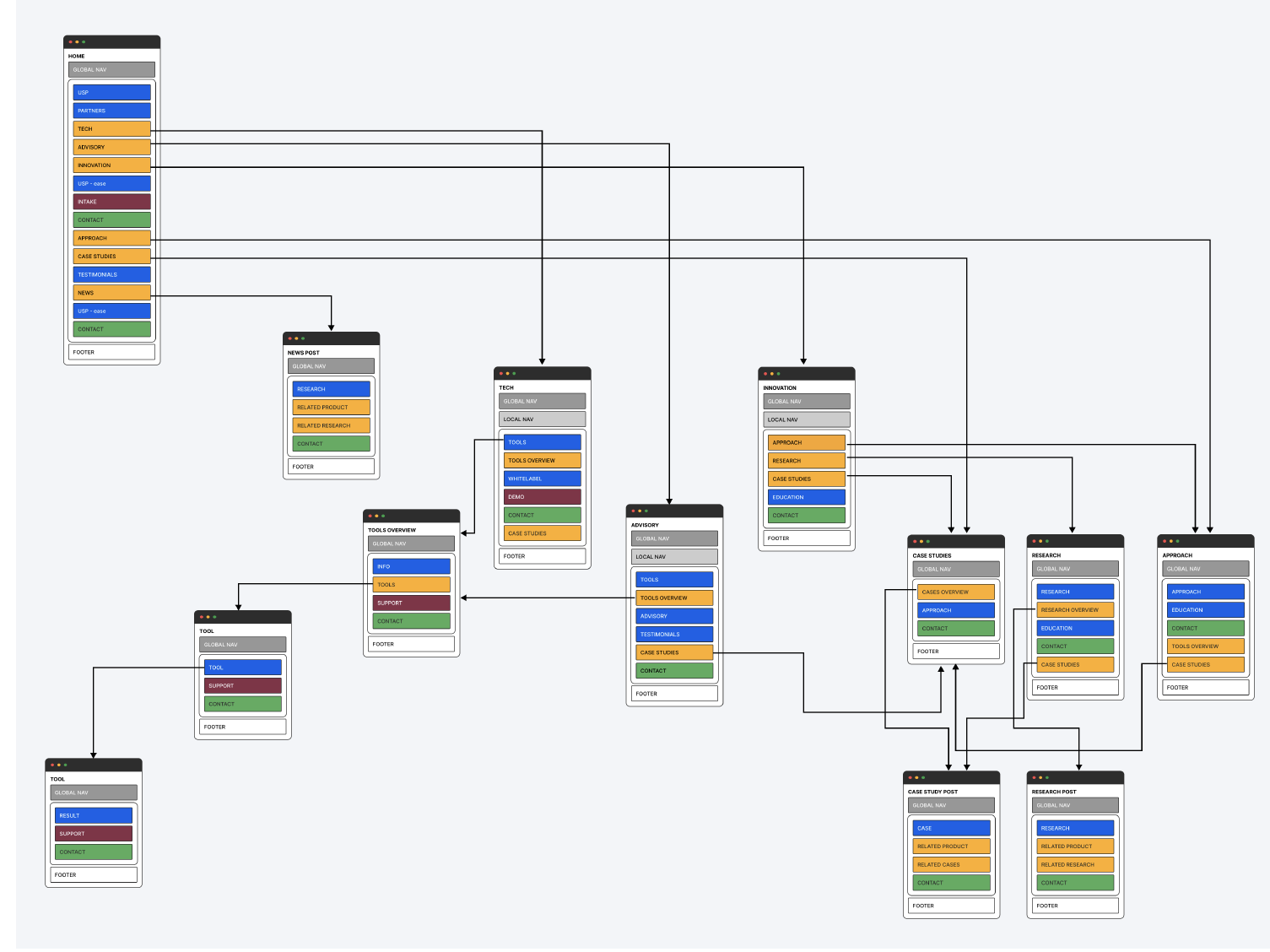
Part of the project: to work together with the team, on how to organise, structure, link content blocks to make pages.
The copy is out of scope, but advice on keywords, tone of voice and other experiential characteristics are part of the advice provided in the project.

From here on, setting up the page organisations (block combinations) and moving on with the design.
These are template designs – we’ll populate & further test directly in the CMS implementation
MO team & content marketing are then going to start drafting copy, Tips are in the blocks by default – and the team is getting training :).
CMS has been set up and delivery/engineering is working on integration and implementation.